L’expérience utilisateur a toujours été un élément à prendre en compte dans la création d’un site, dans ses évolutions, mais aussi dans ses optimisations. Contrairement à bien d’autres sujets, le design et les performances sont des éléments stratégiques que les internautes surveillent de façon consciente ou inconsciente. Du côté de Google, l’approche est la même. Si le moteur de recherche privilégie depuis longtemps les performances et la sécurité dans le classement des résultats, la mise à jour Google Page Experience attendue pour le mois de mai 2021 va ajouter l’expérience utilisateur aux nombreux critères de son algorithme.
De quoi s’agit-il ? Cette mise à jour représente-t-elle un danger pour les e-commerçants ?
Google Page Experience et les fameux Core Web Vitals
Cette nouvelle mise à jour de l’algorithme de Google va se concentrer sur un certain nombre de critères. C’est nommant le cas pour trois éléments sur lesquels le moteur de recherche semble particulièrement insister : les Core Web Vitals, ou Signaux Web Essentiels en français.
Inscrivez-vous à la newsletter
En vous inscrivant vous acceptez notre politique de protection des données personnelles.
Core Web Vitals
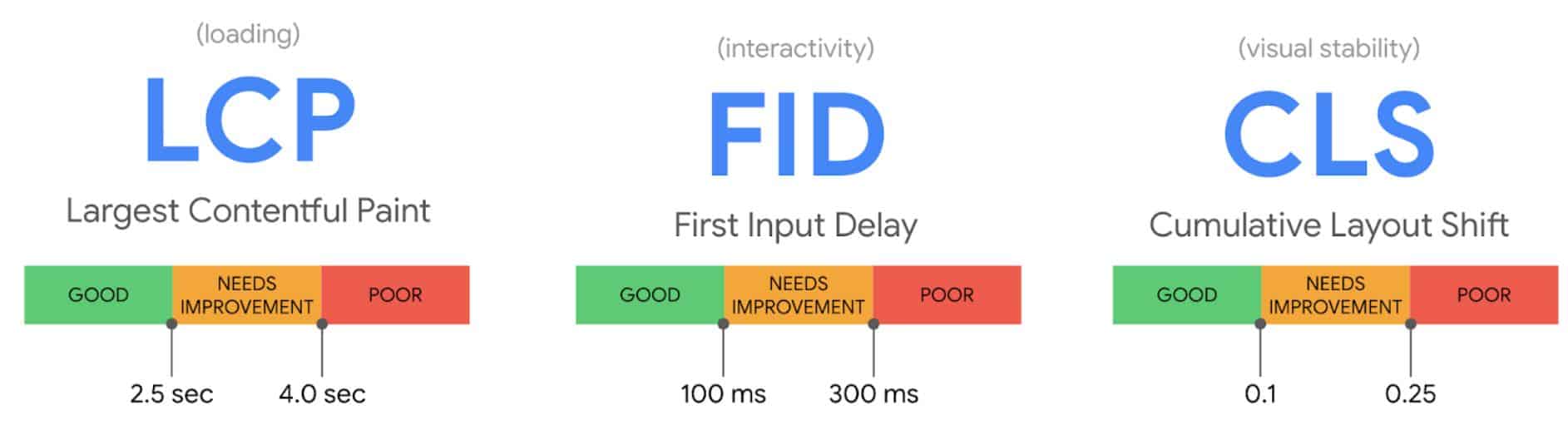
Introduits depuis plusieurs mois déjà dans Google Search Console, les Core Web Vitals vont mesurer trois choses. La première, c’est le temps de chargement, derrière le critère Largest Contentful Pain (LCP). Pour Google, « le temps nécessaire pour afficher le plus grand élément visible d’une page web doit être inférieur à 2,5 secondes ». La seconde, c’est l’interactivité, sous le terme First Input Delay (FID). Ainsi, « les sites doivent s’efforcer de ne pas dépasser un FID de 100 millisecondes ». Enfin, la troisième mesure est ce que Google appelle CLS pour Cumulative Layout Shift. On parle ici de l’aspect visuel lors du chargement d’une page que google note avec un indice, recommandant de ne pas dépasser 0,1.

Les Core Web Vitals ou Signaux Web Essentiels sont regroupés sous trois acronymes que Google mesure dans la Search Console : LCP, FID, et CLS. Image : Google.
Pour analyser ces Signaux Web Essentiels, Google propose plusieurs solutions. Soit vous pouvez vous tourner vers le rapport directement présent dans la Search Console, soit utiliser l’outil Page Speed Insights, ou encore le Chrome User Experience Report. Ces trois outils d’analyse des performances de page web vous permettront également de faire ressortir des critères propres à la mise à jour Google Page Experience.
Google Page Experience
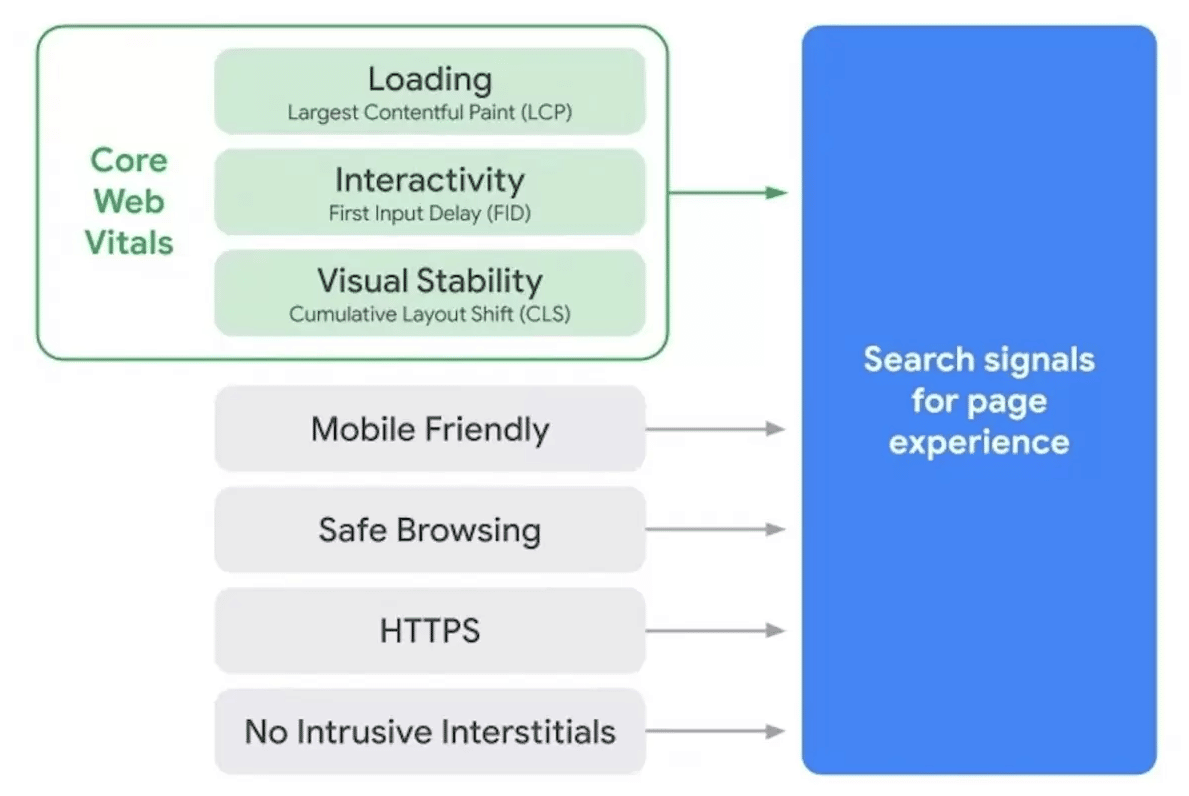
En complément des Signaux Web Essentiels, Google ajoute quatre éléments qu’il recommande déjà depuis de nombreux mois, voire plusieurs années. Le plus ancien est certainement l’instauration du HTTPS, son absence des sites internet est déjà pénalisée depuis 2017 et s’avère d’autant plus critique pour les sites e-commerce. À cela, Google ajoute une notion de sécurité dans la navigation des utilisateurs, impliquant la surveillance de liens renvoyant vers des malwares, ou encourageant à l’installation de contenus dangereux. D’autre part, le mobile va primer sur la version desktop de la page. Le moteur de recherche a déjà mis en place l’indexation mobile depuis septembre 2020, clôturant une procédure initiée en 2016. L’approche mobile first doit plus que jamais être mise au cœur des évolutions ou refontes à venir pour les développeurs. Enfin, depuis un certain temps déjà, Google fait la chasse aux sites abusant d’interstitiels sur leur site. Entendez par là des popups bloquant le reste du contenu, ou d’autres prenant tout l’écran.

En plus des Core Web Vitals la mise à jour Google Page Experience va prendre en compte des éléments déjà plébiscités depuis plusieurs mois comme la mise en place du HTTPS, la création d’une version adaptée au mobile, ou encore le retrait d’interstitiels intrusifs. Image : Google.
L’association de ces sept critères constitue ce que Google appelle la Page Experience. Au mois de mai, tous les sites seront évalués sur ces nouveaux paramètres. Si au départ la firme de Mountain View ne leur donnera pas beaucoup d’importance, au fil des mois, chaque point sera de plus en plus analysé par les robots de Google. Médias, sites vitrines, marketplaces, plateformes ecommerce… tous les métiers seront touchés, et pénalisés dès lors qu’ils négligent l’expérience utilisateur.
Quels enjeux pour les e-commerçants ?
Pour les e-commerçants, la problématique sera d’autant plus complexe. Ces dernières années ont apporté de nouvelles contraintes imposées aux entreprises. Tout d’abord dans la gestion des cookies, puis des données personnelles avec le RGPD. Un point de vigilance qui peut coûter cher aux mauvais élèves, et qui a poussé les équipes à se mettre en conformité avec les règles en vigueur, parfois au détriment de l’expérience utilisateur.
La mise à jour Google Web Experience permet de rappeler que si elle a pu être parfois oubliée ou mise de côté, l’expérience utilisateur doit depuis toujours être au cœur des réflexions des e-commerçants. Une tendance pourrait d’ailleurs gagner en intérêt : le SXO. Il s’agit d’une pratique combinant expérience utilisateur et optimisation pour les moteurs de recherche. Pour les sites e-commerce, le SEO converge alors directement vers l’UX.
“Le SEO doit nous rappeler que le premier lecteur d’un contenu en ligne est un algorithme avant d’être un humain. Depuis plusieurs mois maintenant, cet algorithme se rapproche des attentes d’un utilisateur lambda et prend en compte des critères d’expérience. Tout va s’accélérer en mai prochain avec l’arrivée de ces Core Web Vitals, et c’est tant mieux. Pour les marques qui ont un projet de refonte e-commerce, il est donc crucial de prendre en compte ces nouveaux critères pour que le futur site ne soit pas obsolète avant même sa mise en ligne. Pour les marques dont le site e-commerce est déjà performant et bien référencé, c’est l’occasion de s’assurer qu’il le sera toujours dans un mois”, nous explique Romain Dehaudt, directeur des revenus chez Emakina.
Concrètement, comment ça marche ? Des outils existent déjà pour évaluer la performance d’un site à l’aune de ces nouveaux critères. Il s’agit ensuite de comprendre le diagnostic et d’identifier les axes d’optimisation à mettre en place rapidement. C’est exactement l’approche proposée par Emakina : ses experts en marketing digital mènent d’abord un audit de la performance du site selon les Core Web Vitals puis dressent une roadmap pour prioriser des axes d’amélioration. Enfin, la performance de la plateforme est mesurée dans le temps pour s’assurer de l’efficacité des actions et pouvoir améliorer continuellement le référencement du site.
D’un point de vue managérial, ou dans l’organisation du travail, une pratique gagne en popularité au sein des marques : le headless commerce. Il s’agit d’une architecture offrant une agilité incomparable permettant aux équipes chargées du contenu et des technologies de mieux collaborer et surtout d’aller plus vite. Une approche idéale lorsque l’on souhaite respecter rapidement de nouvelles contraintes, notamment celles de Google.
Finalement, avec sa prochaine mise à jour, Google rappelle à tous que l’expérience utilisateur doit être au cœur des préoccupations depuis toujours. Si le moteur de recherche insiste sur les basiques, les Core Web Vitals amènent un nouveau périmètre que les vendeurs devront inévitablement prendre en considération s’ils ne veulent pas voir leurs revenus s’amoindrir.