La vidéo a aujourd’hui un grand succès sur les réseaux sociaux. Dynamique, rapide, elle offre de nombreuses possibilités, notamment grâce aux animations. Un site tout lisse peut se transformer avec des animations sur la home page ou des animations de texte. Le problème est que la réalisation d’animations demande des compétences techniques que tout le monde n’a pas !
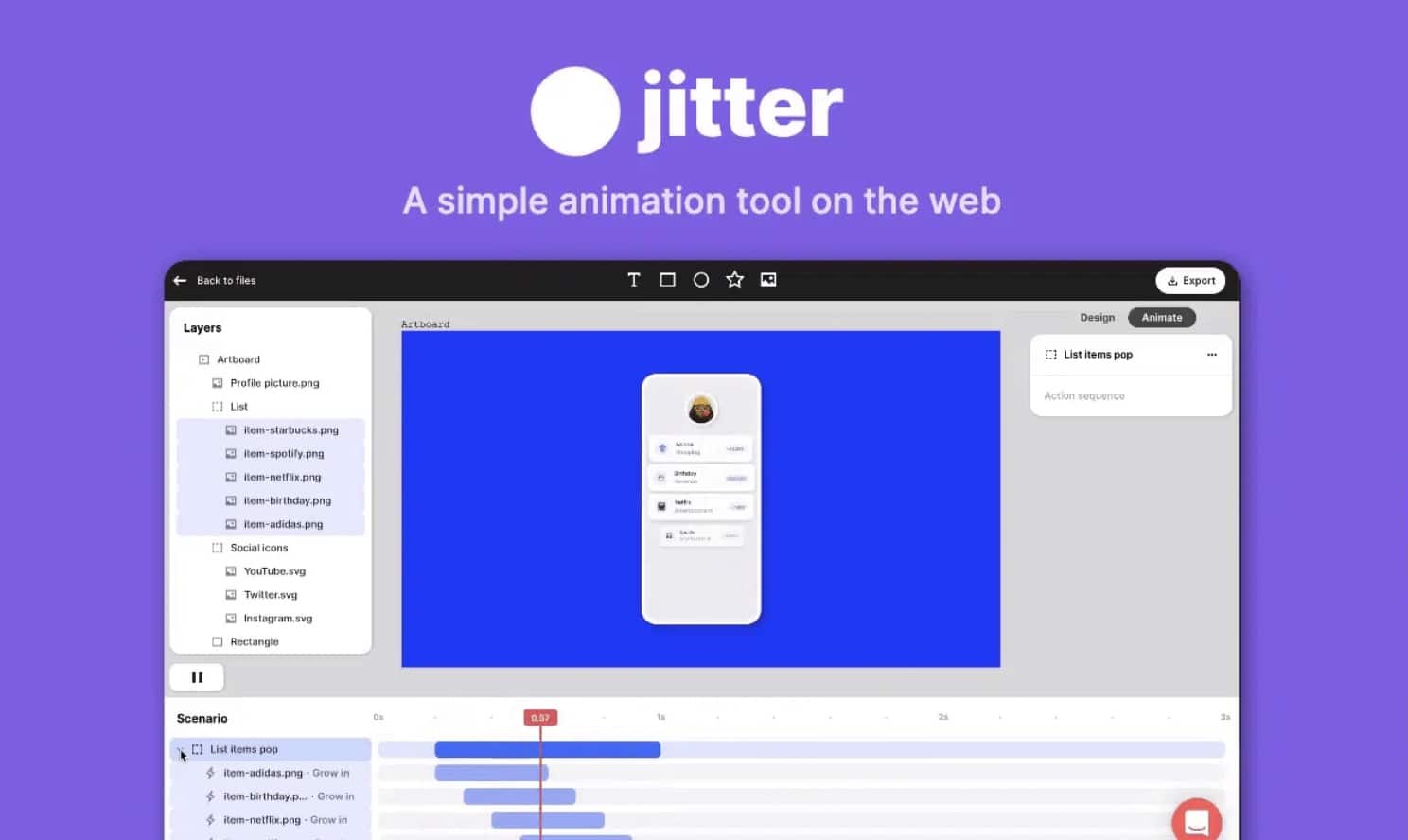
Jitter est un outil d’animation, disponible dans le navigateur web. Comme Figma pour le motion design, il permet de créer facilement des animations pour des vidéos, sites web ou applications. Sébastien Robaszkiewicz et Etienne Albert sont passionnés par le motion graphic et ont souhaité rendre l’animation simple, rapide et plus accessible. Après avoir lancé un simple animateur de texte, ils ont décidé d’aller plus loin en offrant plus de possibilités d’animation avec Jitter.
Quelques clics suffisent pour animer un élément
Une fois sur l’outil, il faut soit ajouter un fichier ou bien faire une recherche à partir des templates proposés par Jitter. La timeline est très facile à prendre en main afin de modifier des éléments, la durée etc. Cette dernière peut d’ailleurs être scrollée à l’horizontale, pratique pour animer de longs projets ou se concentrer sur une partie de l’animation.
Inscrivez-vous à la newsletter
En vous inscrivant vous acceptez notre politique de protection des données personnelles.

Les textes peuvent être animés : les mots, les lettres, les préconfigurations également… Jitter offre un tas de possibilités. En fonction de l’élément plusieurs types d’animations sont proposés.
Une fois l’animation réalisée, cette dernière peut être exportée au format GIF ou bien en vidéo HD. Jitter est pour le moment en version bêta. En fonction des retours, l’outil se verra doter d’améliorations et de nouvelles fonctionnalités !