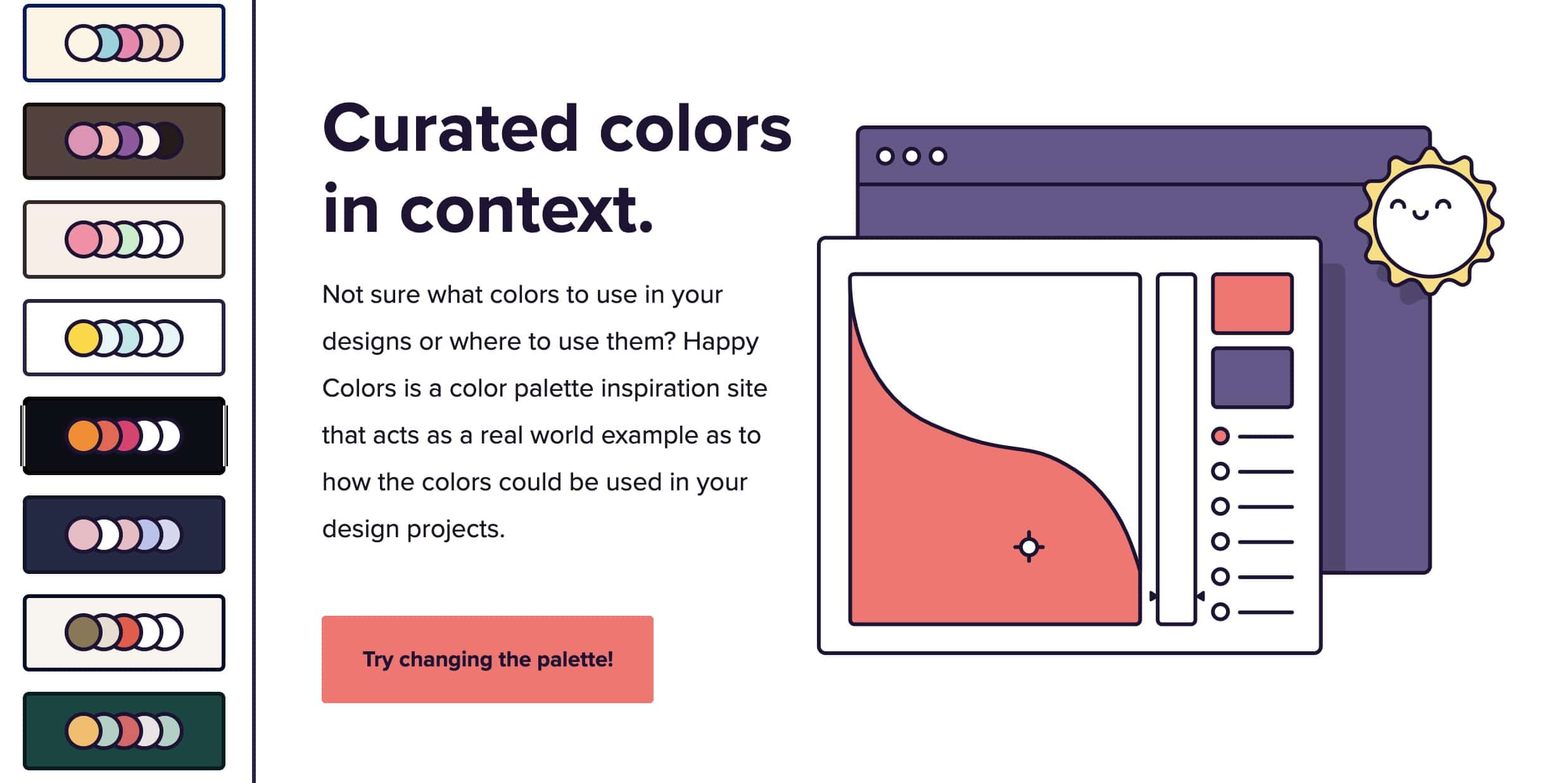
Lorsqu’on lance un site, une application ou tout simplement une landing page, un travail doit être fait sur les couleurs utilisées. Certaines couleurs sont associées à différentes valeurs comme par exemple le rouge à l’amour ou au danger. Happy Hues est un site web proposant 17 palettes de couleurs différentes.
Il est possible de switcher entre les différentes palettes à tout moment pour avoir un aperçu en temps réel du rendu. Si une palette vous plaît, il suffit de copier/coller en un clic le code couleur des boutons, des paragraphes, de l’arrière-plan.
Inscrivez-vous à la newsletter
En vous inscrivant vous acceptez notre politique de protection des données personnelles.
Comprendre le sens et l’impact des couleurs sur les utilisateurs
Happy Hues propose également plusieurs ressources. On découvre ainsi la terminologie des couleurs avec le ton, la nuance, la valeur ou encore la saturation. Ensuite, la psychologie des couleurs est expliquée. En fonction de vos objectifs vous utiliserez peut-être du jaune à la place du rouge.
Mackenzie Child, à l’origine de l’outil construit en seulement 6 jours, décrypte 8 couleurs primaires, neutres et secondaires et explique à quoi elles sont associées.
Par exemple, le bleu est une couleur très calme, utilisée par de nombreux entreprises, comme Facebook et Twitter. Même si la couleur est attrayante, elle a tendance à être préféré par les hommes. Le bleu est associé à la tranquillité, le ciel, la solitude, la loyauté ou encore la stabilité.
En dessous de chaque section du site Happy Hyes, les couleurs utilisées sont présentées ainsi que leur code couleur.