Avant de coder un site web, il y a un moment de créativité où un designer réalise des croquis ou des maquettes. Passer du dessin au code HTML n’est pas forcément une partie de plaisir et retranscrire des dessins en code n’est pas toujours une étape simple. Pour faciliter cette transition, Microsoft a lancé Sketch2Code : une IA capable de convertir des dessins faits main en prototype HTML.
L’objectif de cette solution étant de réduire le temps d’attente entre la phase d’idéation et de conception. Pour cela, Microsoft utilise la vision par ordinateur afin de construire un système capable de comprendre ce que le désigner a souhaité faire, afin de le retranscrire en prototype et générer directement du code HTML à partir d’un dessin.
Custom Vision, le système de Microsoft forme ainsi des modèles à détecter les différents objets HTML, puis utilise la reconnaissance de texte pour extraire le texte dans le dessin. La combinaison entre l’objet et le texte, permet de générer des extraits HTML.
Inscrivez-vous à la newsletter
En vous inscrivant vous acceptez notre politique de protection des données personnelles.
Comme l’explique Microsoft, la vision par ordinateur est une discipline de l’IA qui donne à une application la capacité de voir et comprendre ce qu’elle voit. La vision par ordinateur chez Microsoft est ainsi formée à des millions d’images afin de détecter un large éventail d’objets. Microsoft a entrainé le système à reconnaitre des éléments de conception web dessinés à la main, comme par exemple un bouton ou une zone de texte.
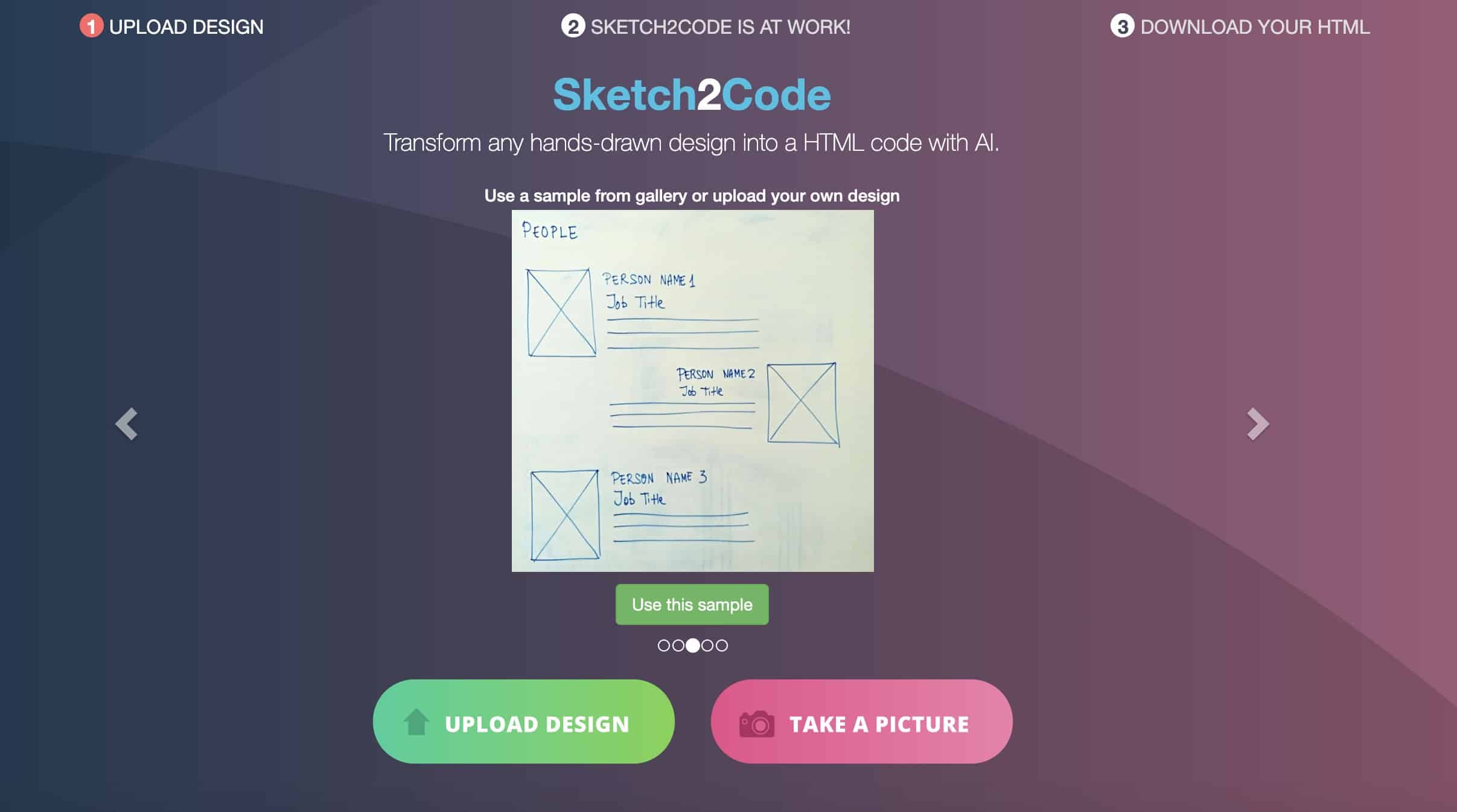
La transition entre le dessin et le code HTML est très simple et se fait en trois étapes :
1- il suffit de télécharger un dessin
2- Sketch2Code analyse le dessin
3- un code HTML est généré et donne vie à votre idée !
Une solution pratique qui permet de gagner du temps et de rendre vivant vos idées en quelques instants !