Nicolas Jacques, cofondateur de Naker, une plateforme pour créer, publier et intégrer facilement (sans code) du contenu 3D interactif sur n’importe quel site web, le relève assez justement sur ProductHunt : ”Nous désirons tous nous démarquer de tous les autres sites Web”. En particulier de nos concurrents, on ne va pas se mentir. La société propose ainsi divers produits qui introduisent de la 3D sur les sites et, en ce sens, Naker vient de sortir une nouvelle brique : Naker.back, un éditeur WYSIWYG (What you see is what you get) pour générer des fonds et des dégradés interactifs. L’idée est d’ajouter de la densité et de la profondeur à des sites web qui en manquent souvent cruellement.
Ces fonds interactifs sont composés d’un dégradé et d’éléments visuels que l’outil appelle des particules. Ces dernières suivent les mouvements et l’orientation de la souris du visiteur dans un espace en 3D.
Inscrivez-vous à la newsletter
En vous inscrivant vous acceptez notre politique de protection des données personnelles.
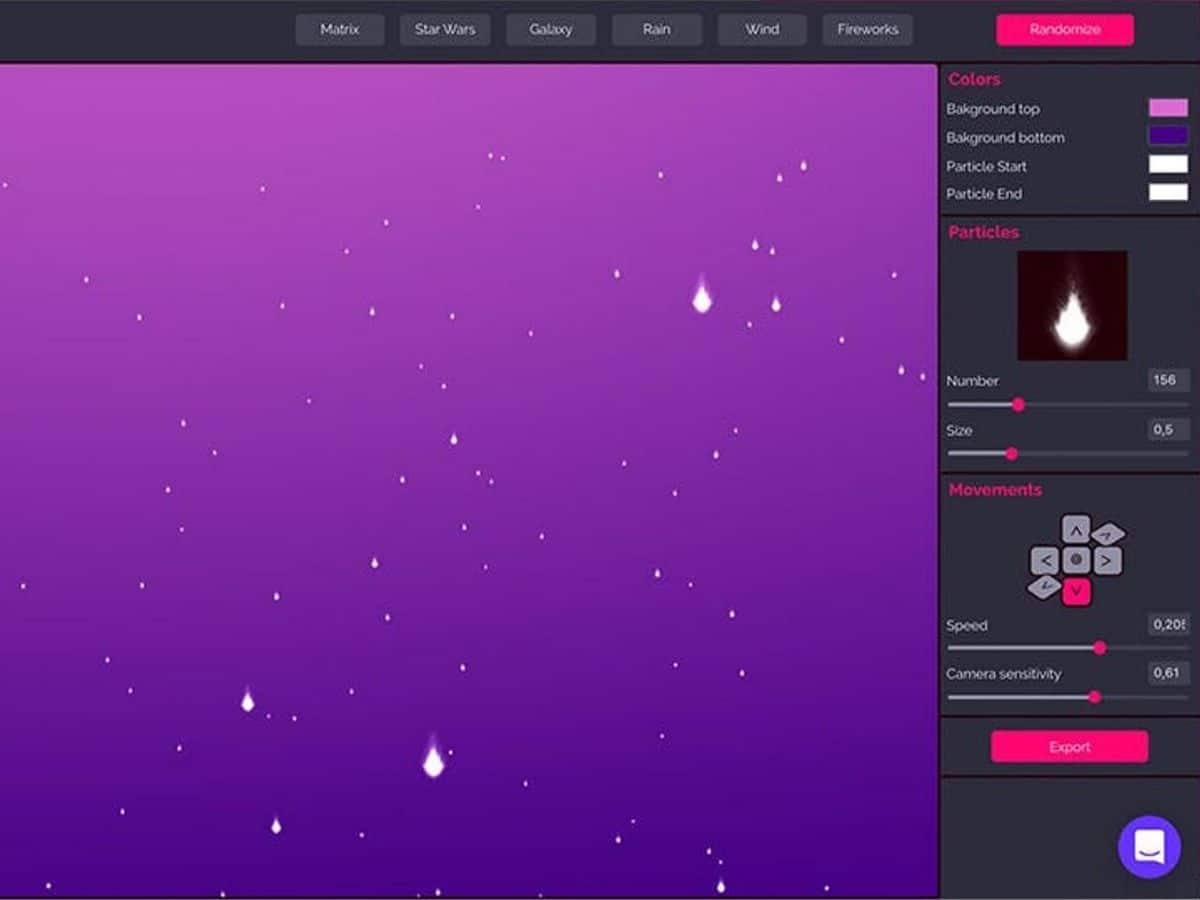
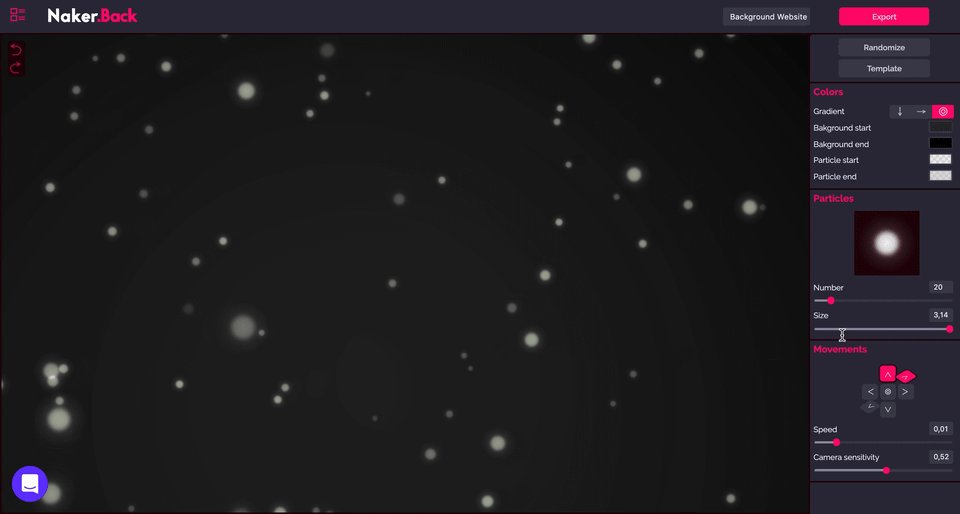
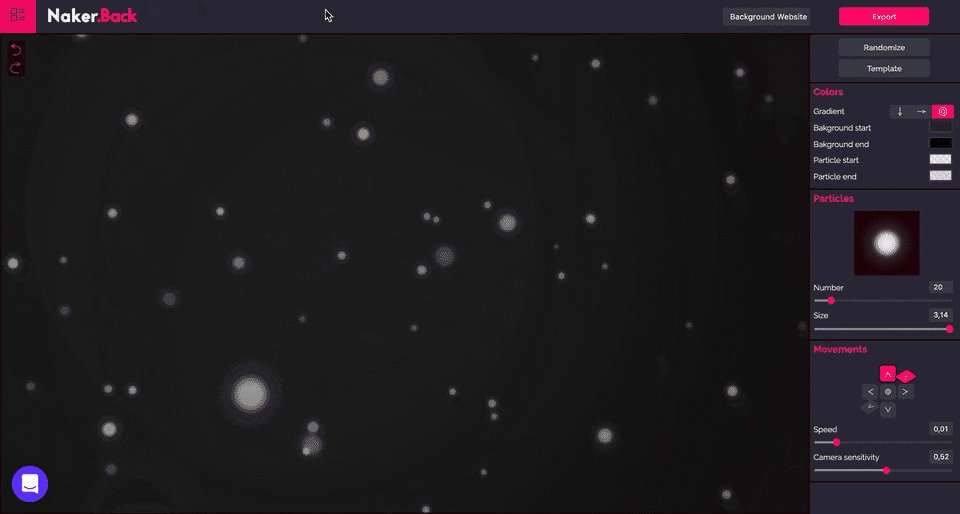
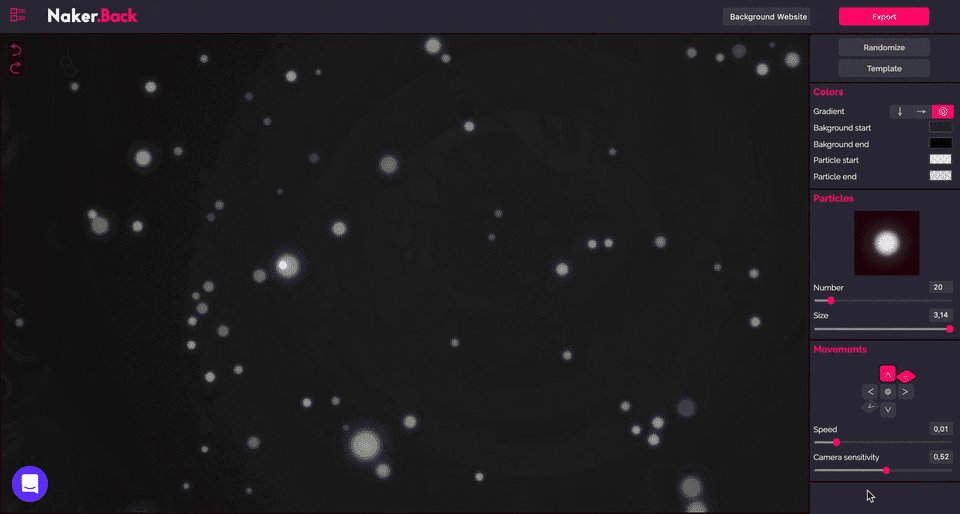
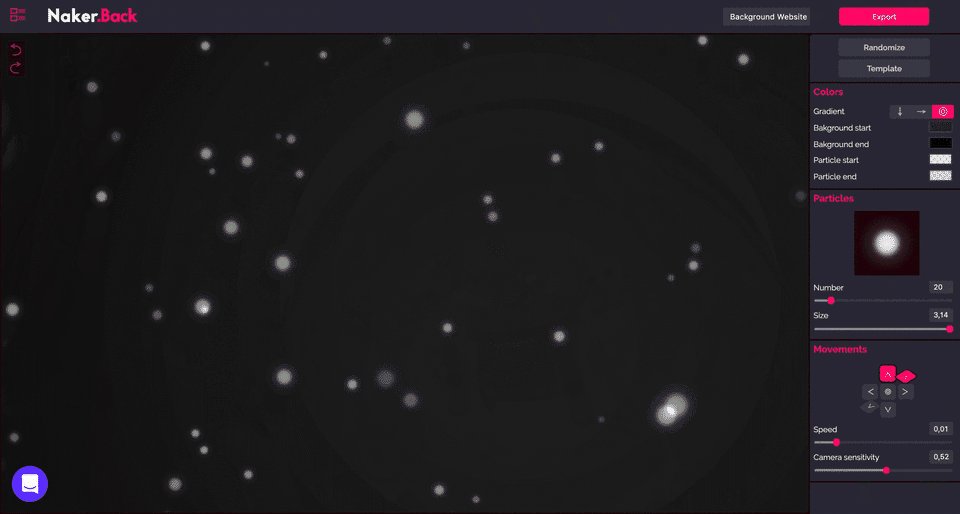
L’outil en lui-même ne nécessite aucun tutorial car il est assez intuitif. On peut shuffle un background interactif aléatoire ou choisir parmi un set de templates de base. Pour plus de personnalisation, on peut paramétrer le gradient et les particules pour qu’ils collent aux codes couleur…

Idem pour les particules. Il est possible de choisir leurs formes, leur nombre à l’écran, leur taille, l’orientation de leur déplacement, la rapidité avec laquelle elles se déplacent et la sensibilité de la caméra.

Le résultat est par la suite exportable et le code a juste à être collé directement dans le code HTML à l’endroit où l’on désire voir apparaître le background dynamique. Dans le cas ou l’utilisateur est sur un CMS, un medium explique la démarche pas à pas.