Pour avoir un contenu unique, créer ses propres visuels est un avantage. Pour cela, il faut utiliser les bons outils et être à l’aise avec des outils parfois techniques. Depuis plusieurs mois, de nombreux éditeurs voient le jour afin de simplifier la création de motifs, icônes ou encore illustrations. C’est le cas de l’outil du jour !
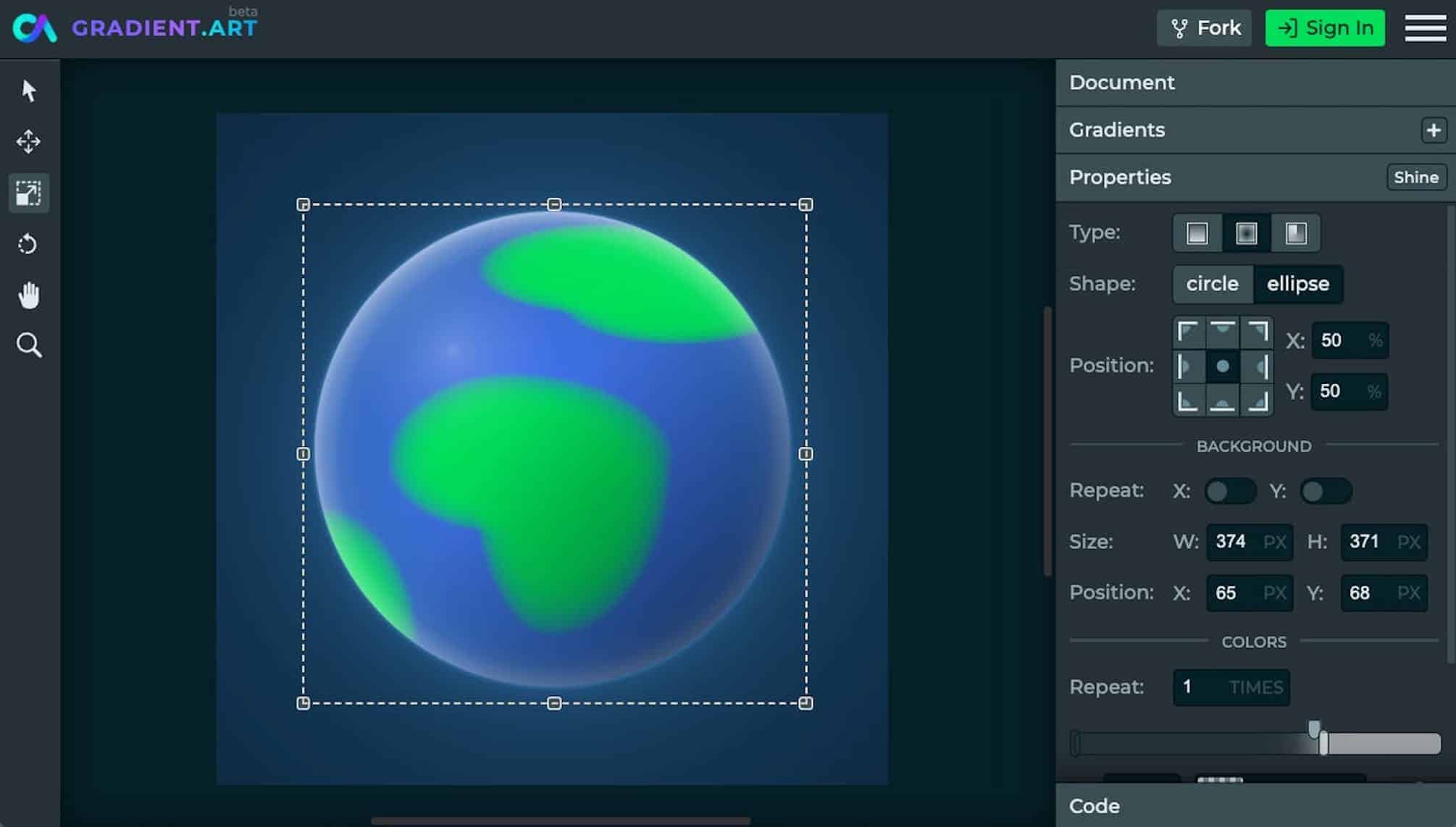
GradientArt est un éditeur de dégradés CSS en ligne avancé conçu pour concevoir des illustrations, des motifs, des icônes et bien d’autres choses encore à l’aide d’un éditeur de type Photoshop. Développé par Yoav Kadosh, web développeur chez Microsoft, cet outil se destine aux fans de dégradés CSS.
Pour concevoir n’importe quoi en ligne

GradientArt est doté de nombreuses fonctionnalités, d’outils de superposition et de conception, et d’un espace de stockage en ligne gratuit.
Inscrivez-vous à la newsletter
En vous inscrivant vous acceptez notre politique de protection des données personnelles.
Sur le site, une centaine d’exemples sont présents. Ces derniers peuvent être visualisés. Les couleurs, les différents calques utilisés sont disponibles ainsi que le CSS. Les exemples peuvent être édités directement ou bien il est possible de commencer d’une page blanche.
L’éditeur propose plusieurs fonctionnalités comme le redimensionnement, le déplacement ou le pivot d’éléments. Les modifications se font en temps réel. Plusieurs couches d’arrière-plans peuvent être empilées pour créer des designs complexes. Chaque couche peut avoir un dégradés avec plusieurs couleurs.
GradientArt permet également de sauvegarder les projets dans le cloud et ça gratuitement ! Chaque projet reçoit une URL publique qu’il est possible de partager avec d’autres personnes à des fins de visualisation et d’édition.
Un outil gratuit qui permet de créer du contenu unique à utiliser sur un site, les réseaux sociaux ou encore pour des illustrations !