C’est dans un article publié sur Medium qu’Eduardo Santos, un UI designer présente une nouvelle expérience réalisée pour Feedly. Si vous utilisez l’agrégateur de flux RSS, vous devez savoir que l’outil n’a pas connu de mise à jour depuis de nombreux mois. Son interface commençant à prendre quelques rides, cette nouvelle interface devrait remettre l’outil au gout du jour.
Les lacunes identifiées.
Afin de mettre en exergue les problèmes d’interface que pouvait connaitre un utilisateur, l’équipe s’est posé une question autour de laquelle elle a construit sa réflexion : comment choisit-on la source qu’on a besoin de suivre pour être meilleur dans son activité ?
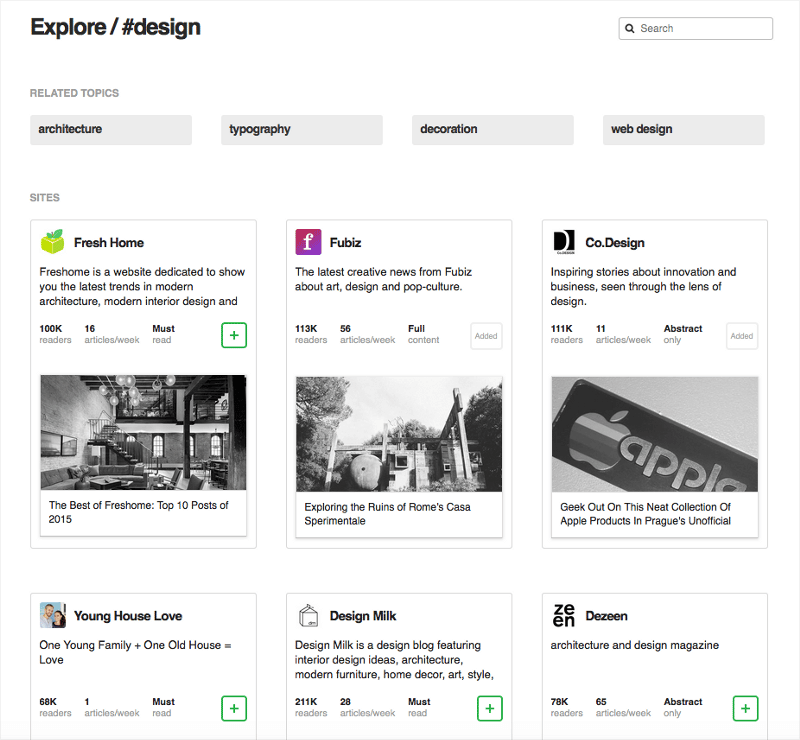
Cette base a permis d’identifier des lacunes dans la recherche de nouvelles sources et sa présentation. Dans un premier temps, la présentation de sources n’est pas triée et il semble ne pas y avoir de logique dans la hiérarchisation des sites. Ensuite, chaque site ressemble à un article. En effet, les sites proposés dans la recherche s’affichent dans un encadré avec le dernier article publié ce qui peut créer une confusion.
Inscrivez-vous à la newsletter
En vous inscrivant vous acceptez notre politique de protection des données personnelles.

L’exploration dans Feedly avant.
Si ces éléments sont les principaux problèmes de l’exploration dans Feedly, l’UI designer note aussi d’autres lacunes. Notamment sur l’impossibilité d’affiner une recherche, la difficulté de comprendre les thématiques abordées par un site ou encore des problèmes de navigation.
Le nouveau Feedly.
Les visuels présentés par Eduardo Santos sont vraiment excitants. Trouver de nouvelles sources dans l’agrégateur va être beaucoup plus agréable. Dans un premier temps, la recherche sera au centre de l’expérience sur le site. La fonctionnalité proposera des sujets liés à votre recherche afin de permettre un affinage plus poussé et une présentation plus simple. Aussi, chaque site aura des tags permettant à l’utilisateur d’identifier les différentes thématiques qu’il aborde. La présentation des sites se fera de façon horizontale, beaucoup plus agréable à lire que dans l’ancien design. Enfin, des onglets permettront de classer les sites d’une thématique afin de faire ressortir les sites d’influenceurs de ceux des gros médias, mais aussi de mettre en avant des collections de sites à suivre. Des annotations comme Featured ou Influencer vont faire leur apparition afin de mettre en avant certains sites et peut-être de monétiser un peu plus le site.

Le design de la nouvelle exploration Feedly.
Ce nouveau design est vraiment intéressant et l’UI designer vous livrera plus de détails autour du projet dans son article partagé sur Medium.
