Open Graph, ce terme connu peut ne pas parler à tous. L’Open Graph a été lancé en 2010 par Facebook. Ce protocole a un objectif très simple : faciliter l’intégration entre Facebook et d’autres sites.
L’Open Graph permet ainsi d’offrir une meilleure expérience utilisateur et optimiser les partages d’un site à l’autre. Sur les réseaux sociaux comme Facebook, LinkedIn Twitter et d’autres sites, l’Open Graph est la norme !
Bref, pour faire simple, lorsque vous partagez un site sur les réseaux, il est commun de voir apparaître une ou plusieurs photos, un titre ainsi qu’une description et le nom de domaine, c’est ça l’Open Graph. En webdesign, l’OG est également très important, notamment avec l’intégration des balises OG.
Des images collectées avec soin
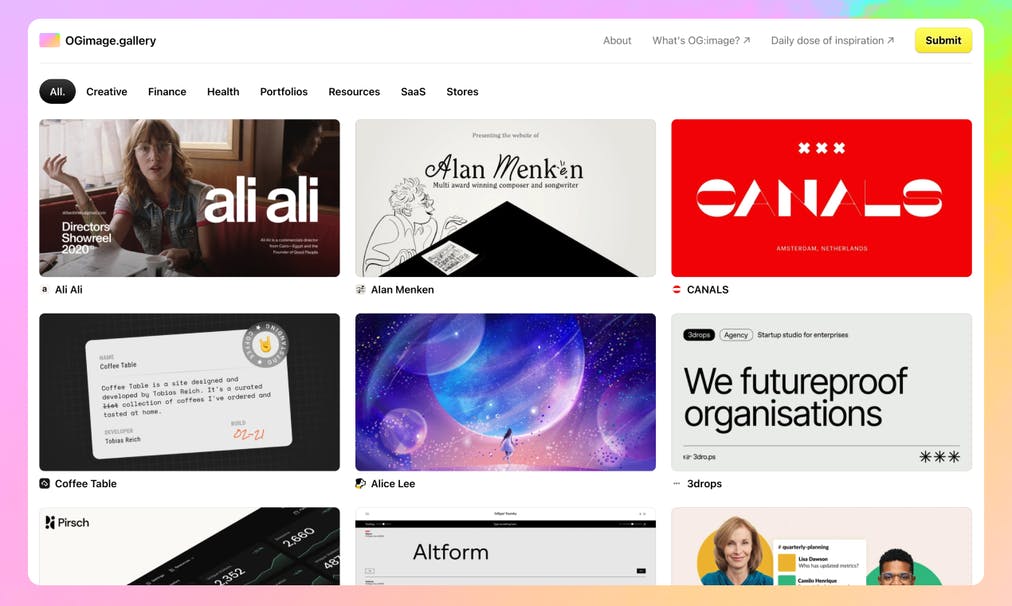
Fatigué d’avoir à utiliser les débogueurs d’images OG pour trouver de l’inspiration, Luc Chaissac a décidé de lancer OGimage.gallery. Ce site, réalisé avec Webflow, propose plus d’une centaine de photos OG ! L’objectif étant de faciliter la tâche à ceux qui cherchent à étoffer leur veille sur cet élément sans systématiquement multiplier les actions répétitives.
Inscrivez-vous à la newsletter
En vous inscrivant vous acceptez notre politique de protection des données personnelles.
I’m tired of using OG image debugger to find inspiration 👀
So I made this little gallery; hopefully, this can also be useful for some of you:
→ https://t.co/iq7n3rK14X🥰 Share your fav OG Image with me 🥰
—
Obviously made with @webflow in less than one hour 🙃 pic.twitter.com/SbQSj0R6ze— Luc Chaissac (@lucchaissac) March 4, 2021
Les photos sont organisées en catégorie et permettent de rapidement trouver des exemples dans les thèmes qui nous intéressent.
- Arts & Culture
- Creative
- Finance
- Santé
- Porfolios
- Resources
- SaaS
- Stores
- et une dernière catégorie qui regroupe toutes les photos.
Enfin, il est possible de soumettre un site internet, afin que ce dernier apparaisse sur OGimage.gallery
Pour rappel lors d’un partage, si aucune balise og:image n’est spécifiée, une image sera choisie au hasard et ça ne sera pas forcément la plus pertinente. L’image est déterminante, notamment sur les réseaux sociaux et permet d’engendrer plus de trafic sur un site.
Enfin, pour voir à quoi va ressembler le partage, il est possible d’utiliser Facebook Debugger, Twitter Card Validator ou encore Pinterest.