Lorsque l’on crée un site il est commun d’ajouter des boutons, des Call-To-Action. Un détail pour certain et un vrai sujet pour d’autres. Quelle forme utiliser ? De quelle couleur le faire ? Avec ou sans dégradé de couleurs ? Autant de questions, sur lesquelles il est possible de passer des heures, notamment lorsqu’on est en manque d’inspiration.
C’est en tout cas comme ça est né le projet de Marko Denic : Buttons Generator. Ce site propose une centaine de boutons de différents types à utiliser sur n’importe quel site.
Inscrivez-vous à la newsletter
En vous inscrivant vous acceptez notre politique de protection des données personnelles.
Un outil utile pour les développeurs

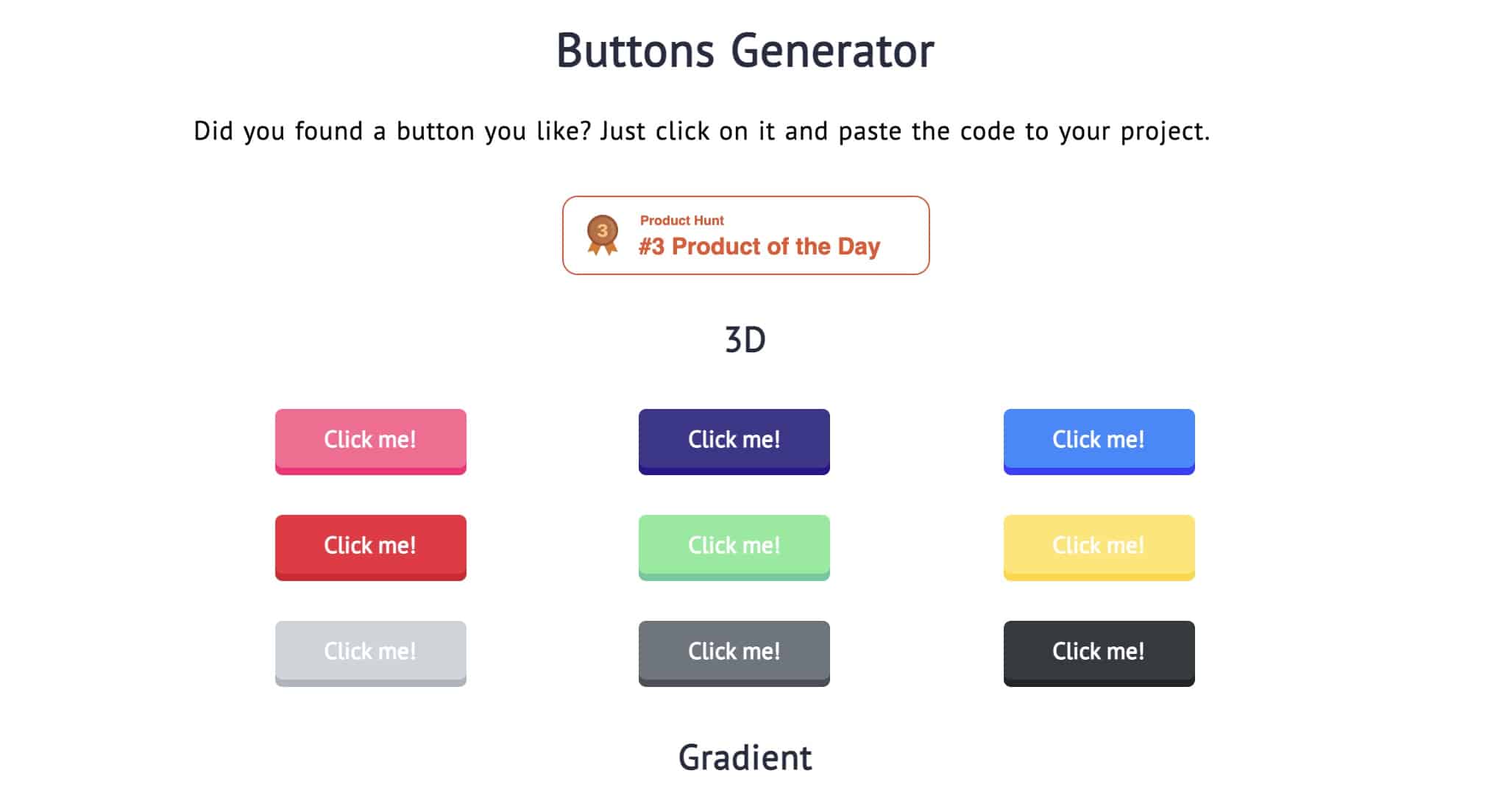
Les boutons sont organisés par catégorie :
- 3D
- Dégradé
- avec une bordure ombrée
- Neumorphic
- Retro
- etc
Au total 15 types de boutons sont disponibles.
L’autre avantage de ce site est qu’il suffit de cliquer sur un bouton pour obtenir son code. Ainsi, lorsqu’un bouton est satisfaisant, il suffit de cliquer et d’ajouter ce dernier dans votre projet.
Une ressource pratique et gratuite pour les développeurs et ceux qui cherchent de l’inspiration sur certains détails comme les boutons d’un site !
Mario propose plusieurs outils gratuits pouvant servir au quotidien. Il en comptabilise quatre. Buttons Generator présenté juste au-dessus, Tech Ancronyms qui permet d’obtenir les mots complets qui forment des acronymes populaires en anglais comme IP pour Internet Protocol. On retrouve également QR Code Generator qui permet de facilement générer et personnaliser un QR Code. Enfin, le dernier outil développé est Glassmorphism CSS Generator, un outil gratuit pour créer un effet particulier.