Sur un site, la personnalisation est importante afin de montrer son identité et surtout pour se démarquer de la concurrence ! Il faut alors choisir la bonne plateforme pour bénéficier de la personnalisation la plus poussée. Le framework Tailwind CSS offre cette personnalisation, avec des classes utilitaires de bas niveau pour construire un design entièrement personnalisable.
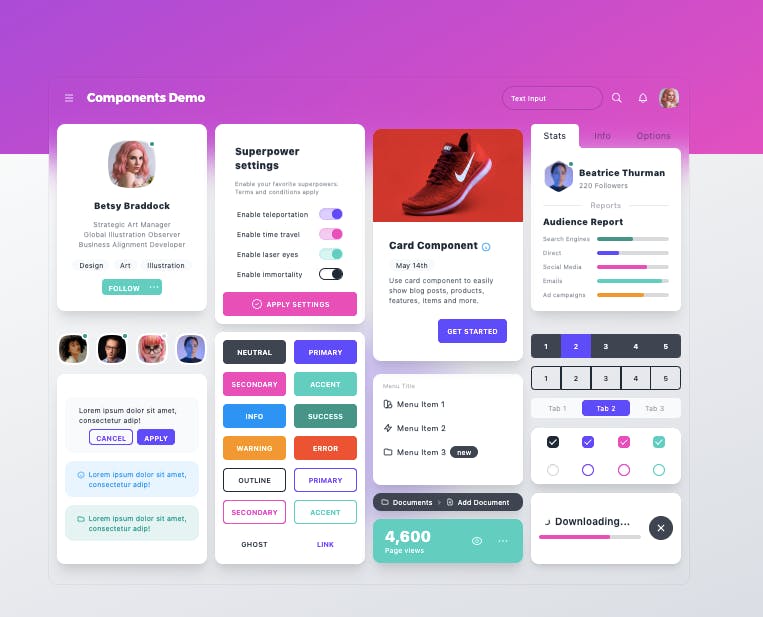
DaisyUI est un plugin gratuit pour Tailwind CSS qui propose des composants CSS personnalisables et thématisables et un HTML propre avec les classes de composants. Les composants proposés sont peu spécifiques ce qui facilite la personnalisation.
Inscrivez-vous à la newsletter
En vous inscrivant vous acceptez notre politique de protection des données personnelles.
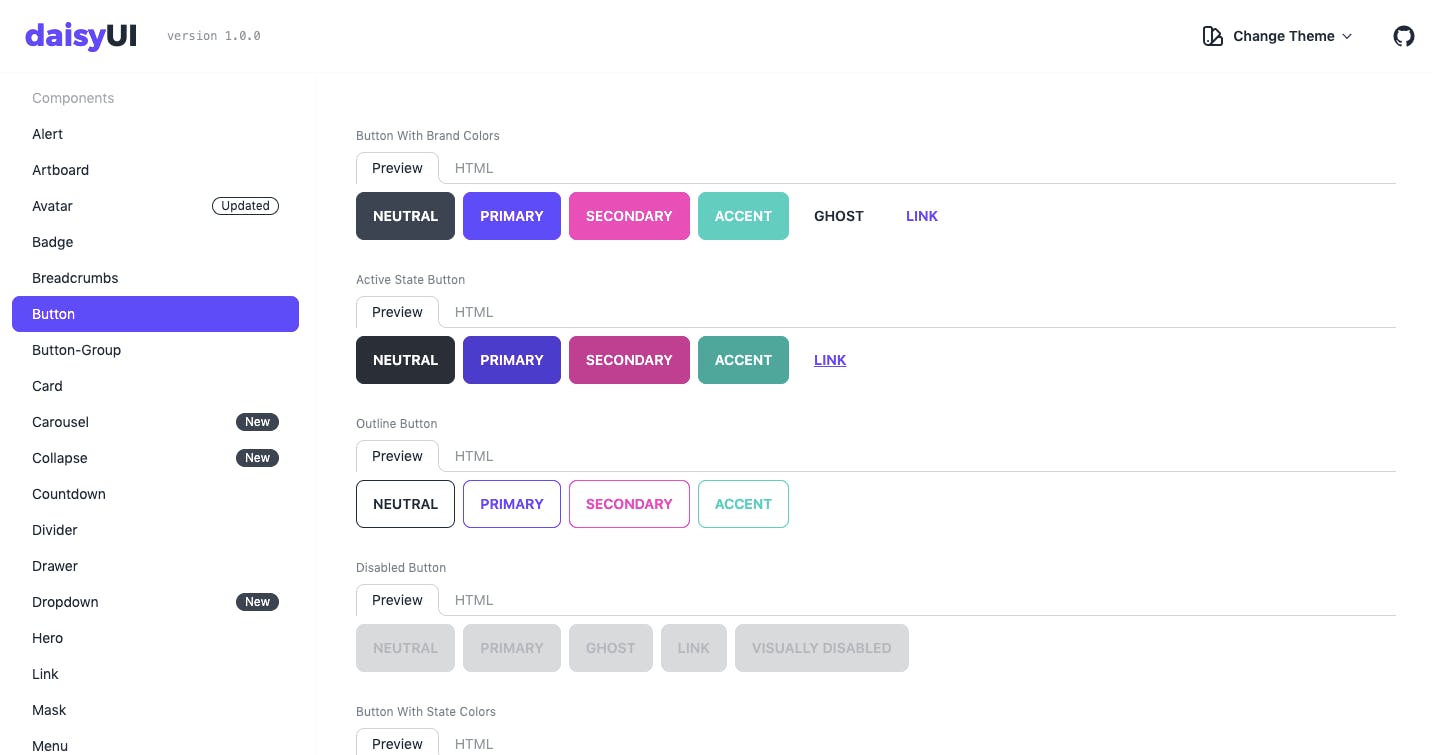
DaisyUI ajoute ainsi des classes de composants à Tailwind CSS. La création d’un bouton peut se faire en utilisant uniquement les classes utilitaires ou bien en utilisant les classes de composants de DaisyUI.

Pour utiliser DaisyUI, il faut que Node.js ou Tailwind CSS soit installé. Ensuite, il faut télécharger DaisyUI puis ajouter ce dernier au « tailwind.config.js ». Il est également possible d’ajouter un fichier CSS à la balise <head>. Puis, pour l’utiliser sur les différents composants, il suffit de choisir un composant : bouton, menu … de le créer ou bien de copier/coller le code !
Avec DaisyUI, le code est plus clair et les animations sont améliorées, comparé à Tailwind. Différents thèmes sont disponibles, ainsi que des couleurs ! Toute une documentation technique est disponible sur le site, ainsi qu’une démonstration des composants pouvant être créés.