Pour illustrer une présentation ou encore un site, un arrière-plan est indispensable comme élément de design ! Animé, statique, coloré, uni, avec ou sans motifs, les possibilités sont infinies. Pour créer ou trouver un arrière-plan, il faut faire preuve de créativité. Cependant, il n’est pas toujours évident de la trouver ! Heureusement divers outils existent pour trouver et créer des arrière-plans originaux.
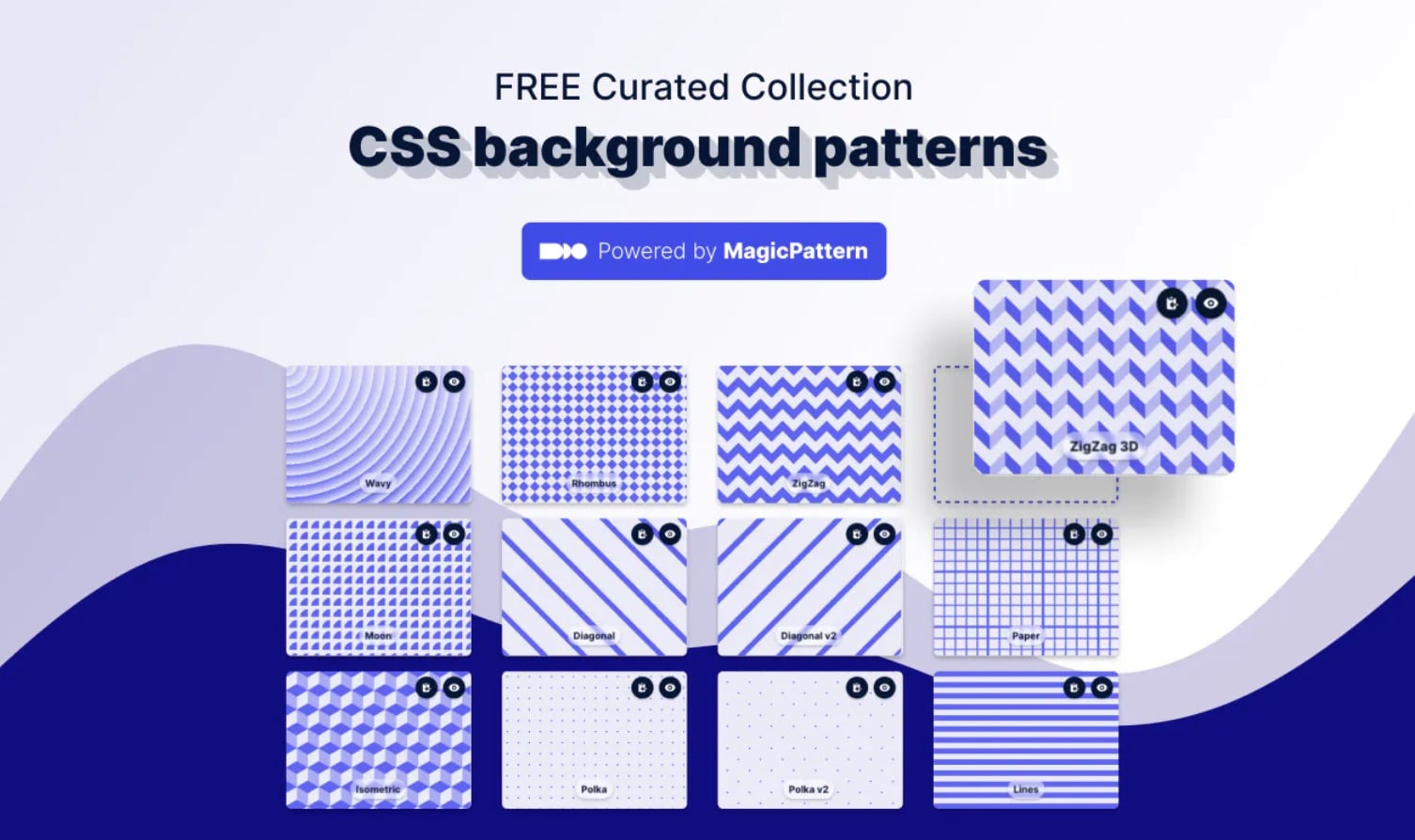
C’est notamment le cas de CSS Background Patterns. Cet outil gratuit propose 20 arrière-plans à personnaliser, que ce soit la couleur, l’opacité ou encore l’espace entre les formes. Un outil très pratique, proposé par MagicPattern, une plateforme qui offre un nombre illimité d’arrière-plan avec des motifs générés en un clic. Pratique pour les images à partager sur les réseaux sociaux.
Inscrivez-vous à la newsletter
En vous inscrivant vous acceptez notre politique de protection des données personnelles.
Des motifs originaux et un arrière-plan modifiable
Le fonctionnement de CSS Background Patterns est très simple. Une fois sur le site, il est possible de découvrir et prévisualiser les 20 modèles proposés en miniature, mais aussi en grand, car l’arrière-plan du site change automatiquement.
Grâce à la barre d’outils située en haut, la couleur de fond et la couleur des motifs peuvent être modifiées ainsi que l’opacité de l’arrière-plan et l’espace entre les formes. Une fois l’arrière-plan idéal créé, il faut copier le code CSS de ce dernier et l’utiliser dans un projet ! Il suffit simplement d’une classe CSS pour que l’arrière-plan apparaisse. Des arrière-plans modernes, qui ne font pas « bloqué dans les années 2000 » et permettent d’apporter une touche de modernité à un site.
Pour des arrière-plans originaux, il existe d’autres outils comme Trianglify qui permet de générer des arrière-plans uniques composés de triangles, Background Generator qui offre la création d’arrière-plans statiques ou encore Naker.Back qui permet de créer des arrière-plans dynamiques pour les sites !