Pour créer un site, il existe plusieurs solutions, dont le framework CSS Tailwind. Ce dernier permet de construire facilement des designs personnalisés, à partir de classes utilitaires de bas niveau. Ici pas de composants pré-conçus ! Il y a quelques temps les créateurs de Tailwind CSS ont lancé sur Product Hunt, un nouveau produit !
Un produit gratuit et pratique pour les développeurs. Nommée Heroicons, cette bibliothèque propose plus de 200 icônes icônes SVF faites à la main. Au total, 226 icônes sont proposées en deux tailles : petites ou moyennes. Les icônes ont toutes été créées par Steve Schoger, Designer chez Tailwind CSS.
Des icônes entièrement gratuites
Les icônes proposées peuvent servir dans différents projets comme sur un site, dans une présentation, dans des boutons, sur une landing page etc. On retrouve des icônes variées comme des flèches, un gâteau, un calendrier, des devises, des menus etc. Il est possible de rechercher une icône directement via la barre de recherche de Heroicons.
Inscrivez-vous à la newsletter
En vous inscrivant vous acceptez notre politique de protection des données personnelles.
![]()
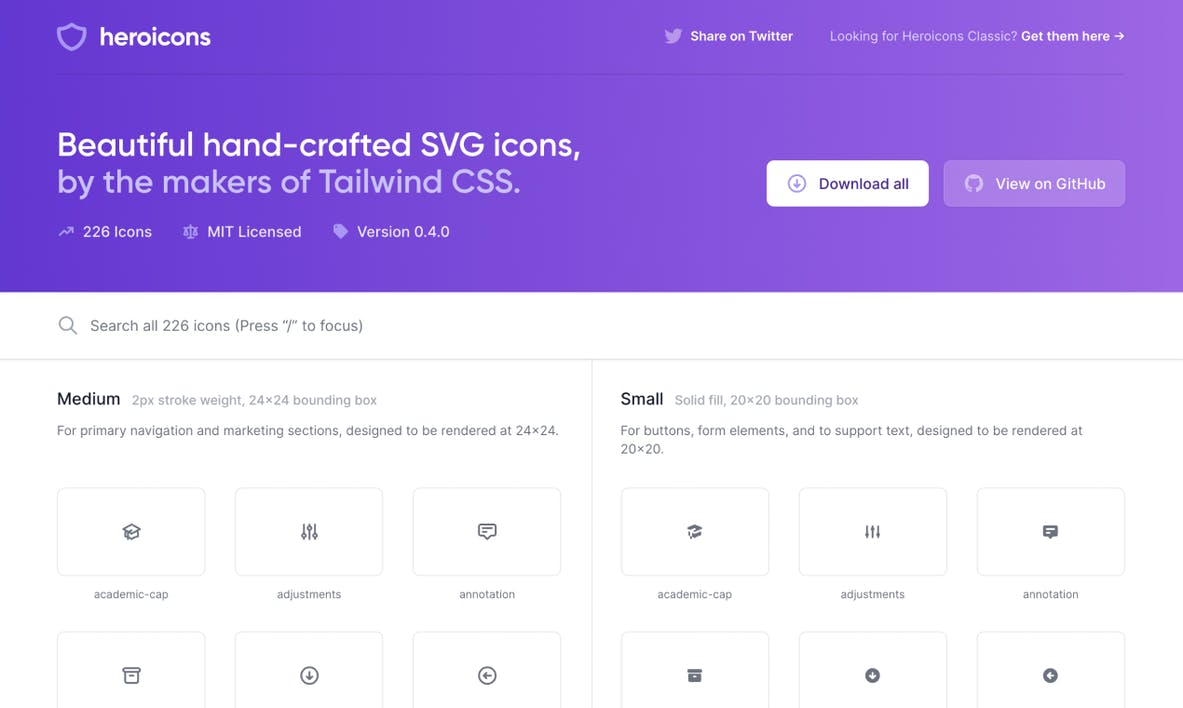
Les icônes « Medium »ont un trait de 2 pixels et mesure 24×24, elles sont destinées aux sections de navigation primaires. Les icônes « Small » sont remplies et sont destinées aux boutons, éléments de formulaires etc… avec leur taille de 20×20.
Toutes les icônes peuvent être téléchargées d’un seul coup en cliquant sur « Download all ». Il est aussi possible de choisir une seule icône, sélectionner cette dernière et choisir de copier le SVG ou le JSX.
Les retours sur cet d’icônes sont très positifs, on peut notamment lire » Un ensemble d’icônes génial ! Déjà utilisé pour mon prochain projet » ou encore « C’est un excellent produit ! J’aime particulièrement la fonctionnalité JSX ! Génial :)) ».
D’autres plateformes et bibliothèques d’icônes existent sur le marché. On peut citer Tabler Icons qui permet de personnaliser plus de 500 icônes, Fluent Icons qui propose plus de 900 icônes pour illustrer divers projets ou encore Flat Icons et ses 20 000 icônes uniques et personnalisables.