En tant que designer, vous avez peut-être parfois besoin d’avoir ou de créer une illustration représentant un « faux » code. De la même manière, il est courant d’utiliser le lorem Ipsum, pour générer du faux texte afin de rendre des projets fiables. Nous vous avions d’ailleurs présenté il y a plusieurs mois Lorem Tools, un outil gratuit pour générer du faux texte « Lorem Ipsum ».
Afin de créer des illustrations de code rapidement, je vous propose de découvrir Faux Code Generator. Cet outil gratuit permet de créer facilement des illustrations (SVG) modifiables à partir de code réel. Un exemple d’utilisation est à retrouver juste ici, dans le header du site.
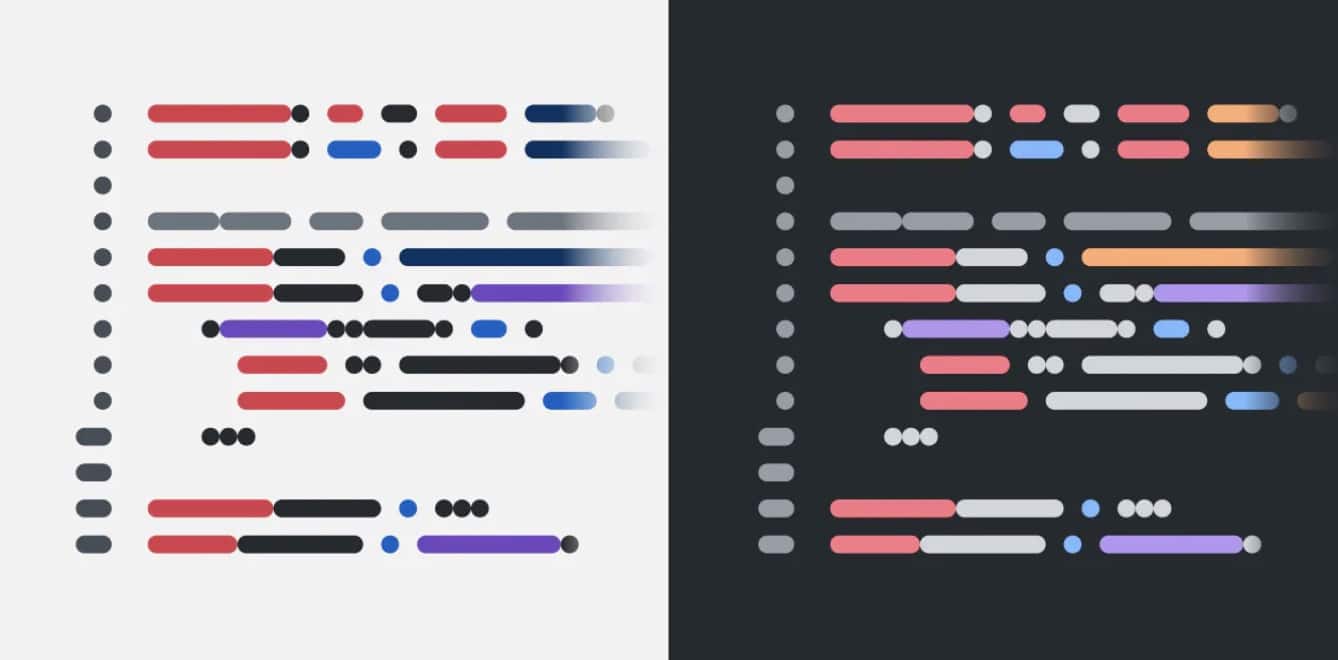
Des illustrations de code en quelques secondes
Afin de transformer votre code en « faux » code, il suffit de vous rendre sur le site du fondateur du Faux Code Generator, Knut Synstad. Ce dernier est un designer et développeur de San Francisco qui a déjà lancé divers projets print, UI/UX, mais également créer des packagings.
Inscrivez-vous à la newsletter
En vous inscrivant vous acceptez notre politique de protection des données personnelles.
Faux Code Generator fonctionne très simplement. Il suffit d’entrer le lien Github Gist et choisir le thème que vous souhaitez appliquer à votre visuel, à savoir clair ou sombre. Vous pouvez également choisir la manière dont votre faux code apparaît, à savoir avec de manière arrondie ou bien en carré. Ensuite, cliquez sur le bouton « Create Faux Code » et vous obtenez en quelques secondes une image SVG à télécharger et à intégrer sur votre site !
Si vous n’avez pas de morceaux de code à disposition, vous pouvez utiliser le générateur aléatoire de l’outil, afin d’obtenir des illustrations diverses et variées, provenant de projets en ligne sur Github.

L’intérêt de Faux Code Generator est simple. À partir d’un vrai morceau de code, vous générerez une illustration concrète, sans pour autant que le code ne soit dévoilé ou que ce dernier n’ait du sens. Vous pouvez facilement intégrer les illustrations dans des présentations par exemple ! C’est donc un outil très pratique pour les designers, les graphistes et pourquoi pas les développeurs !