Le dark mode est aujourd’hui devenu un indispensable sur de nombreux sites et surtout sur les applications. Notre site dispose d’ailleurs d’un dark mode, pour le plus grand confort de vos yeux. Le dark mode ou mode sombre est aujourd’hui disponible sur un grand nombre d’applications comme par exemple sur Messenger, Twitter, Gmail ou encore Instagram. Si vous ne l’avez pas encore mis en place sur votre site ou votre application, découvrez DarkModeDesign.
Les meilleurs conseils pour lancer votre mode sombre
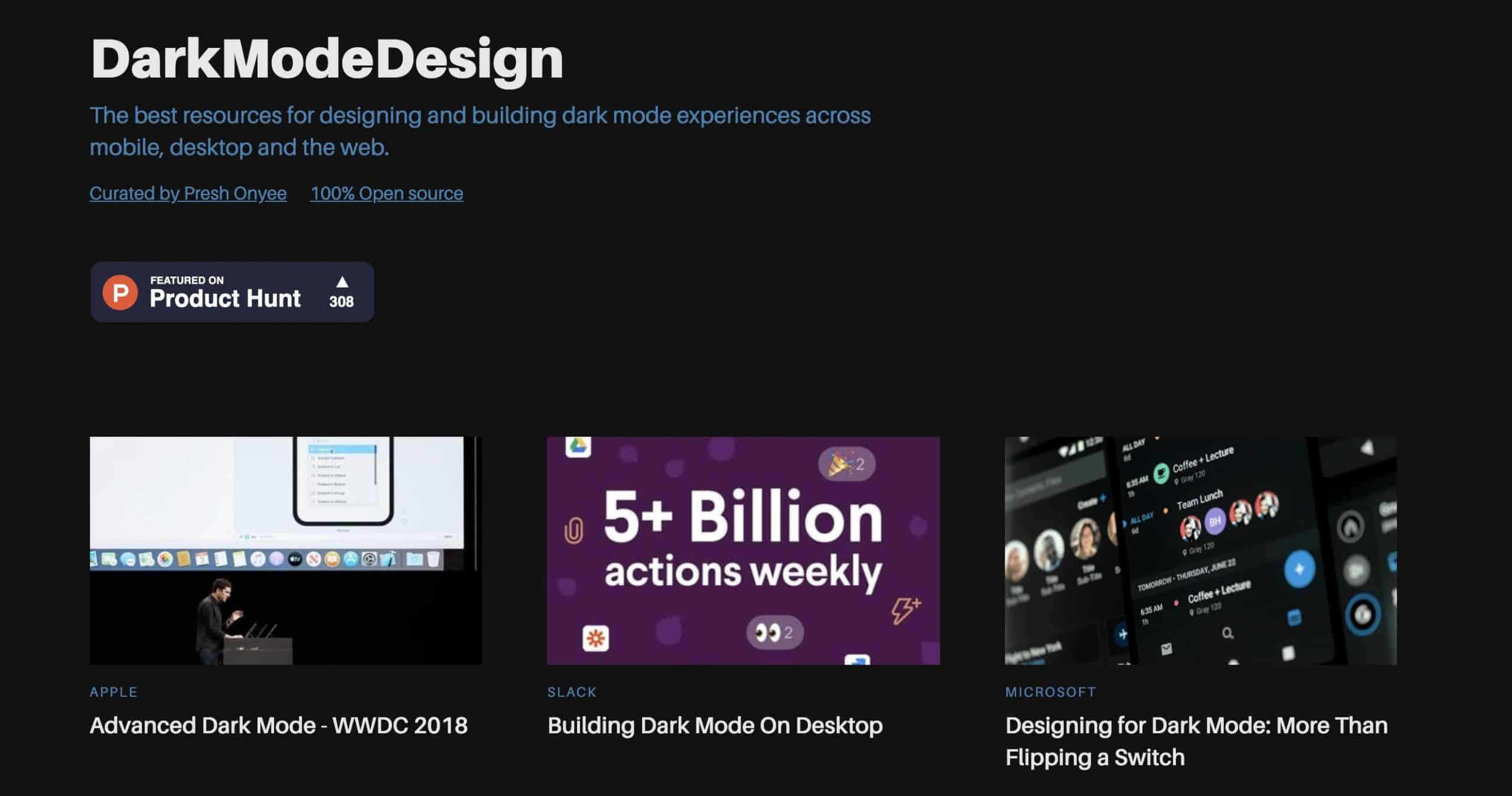
Ce site en ligne, regroupe les meilleures ressources pour designer et créer un dark mode sur mobile, ordinateur ou encore le web. À l’origine de ce projet, Presh Onyee. Il a souhaité créer il y a quelques mois, une application Android avec le mode sombre.
Pour cela, il a fait de nombreuses recherches dans le but de trouver les meilleures pratiques. Afin de faciliter la tâche aux autres, il a décidé de regrouper les meilleures pratiques et ressources au sein d’un même site. Un outil pratique pour les designers et les développeurs en quête du mode sombre parfait.
Inscrivez-vous à la newsletter
En vous inscrivant vous acceptez notre politique de protection des données personnelles.
Parmi les ressources proposées on retrouve la présentation du dark mode d’Apple pour macOS, faite lors de la WWDC de 2018, un article de Slack qui explique la création d’un dark mode sur ordinateur ou encore le dark mode d’Instagram sous iOS 13. Des ressources complètes qui détaillent divers processus et vous permettront de lancer votre dark mode de la meilleure des manières !