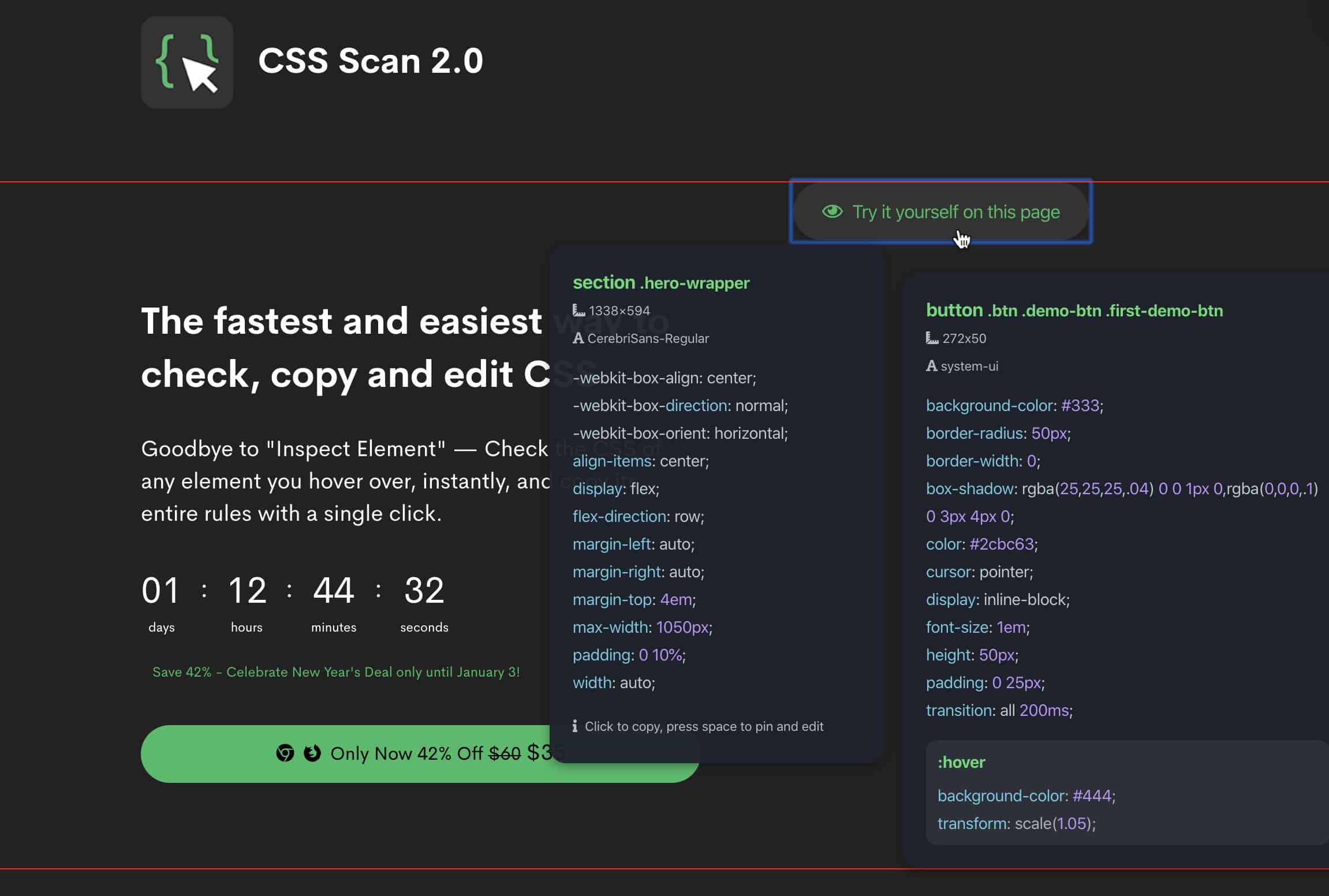
Le meilleur moyen pour inspecter un élément sur une page web à l’heure actuelle est tout simplement de réaliser un clic droit, cliquer sur « Elément » et ensuite fouiller dans le code afin d’obtenir les informations recherchées. Guillherme Rizzo a décidé de changer cela en proposant une extension de navigateur, permettant de visualiser le CSS de n’importe quel élément survolé.
Cette extension se nomme CSS Scan 2.0. Il s’agit de la seconde version de l’outil, qui a vu le jour début 2019, et comptabilise aujourd’hui plus de 7 000 utilisateurs. Une fois l’extension installée, il est possible d’obtenir le CSS de n’importe quel élément. Il est également possible de copier le code CSS en un seul clic et de modifier ce dernier en direct afin de voir les changements.
Inscrivez-vous à la newsletter
En vous inscrivant vous acceptez notre politique de protection des données personnelles.
CSS Scan 2.0 utilise la même technologie que celle utilisée par Google et Github. L’extension fonctionne sur tous les sites web et sur l’ensemble des navigateurs : Chrome, Firefox, Safari ou encore Internet Explorer. Côté prix, CSS Scan 2.0 s’achète une seule fois, pour une utilisation à vie. L’outil coûte 60 dollars, mais des promotions sont souvent proposées.