Aujourd’hui la majorité des sites sont responsives, c’est devenu une obligation. Pour vérifier l’apparence d’un site en fonction de l’appareil (iPhone XR, iPhone 11, MacBook, Samsung…) nombreux sont les développeurs à passer par des outils tiers.
Aujourd’hui, je vous propose de découvrir ResponsiveViewer. L’outil a même été élu « Product of the Day » sur ProductHunt il y a quelques jours.
Inscrivez-vous à la newsletter
En vous inscrivant vous acceptez notre politique de protection des données personnelles.
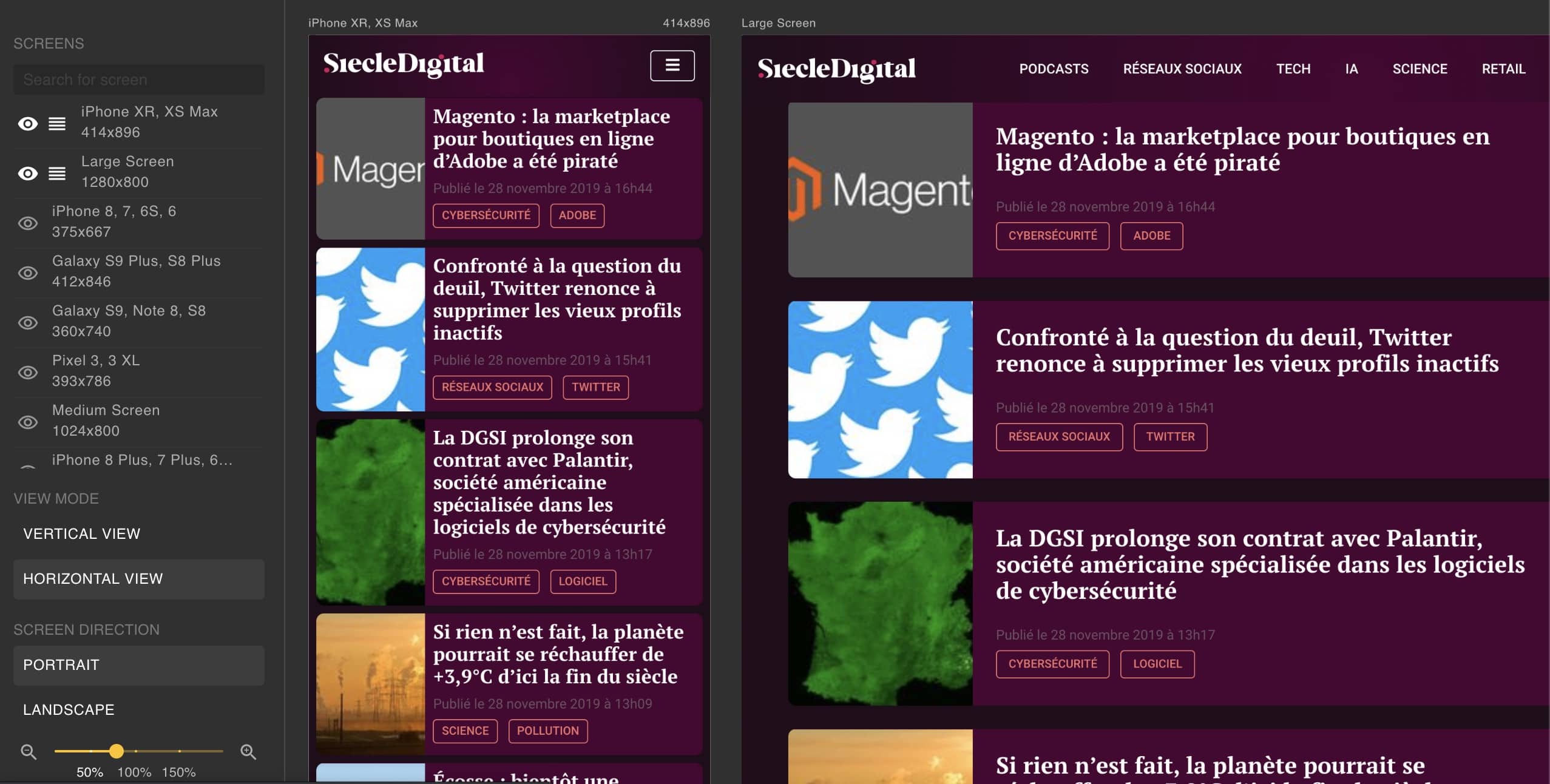
ResponsiveViewer est très simple à prendre en main. Il suffit d’installer l’extension sur Chrome. Ensuite, rendez-vous sur l’adresse de votre choix, cliquez sur l’icône et c’est parti ! Dans la partie gauche, il est possible de choisir les aperçus :
- iPhone XR/XS Max
- iPhone XS,X
- Galaxy S9 Plus, S8 Plus
- Galaxy S9, Note, S8
- Pixel 3, 3XL
- Medium Screen (1024×800)
- Large Screen (1280×800)
- iPhone 8 Plus, 7 Plus, 6 Plus
- iPhone 8, 7, 6S, 6
Ensuite, choisissez le mode de vue à savoir afficher les différents écrans à l’horizontale ou à la verticale ou encore en mode portrait ou paysage. Il est ensuite possible de zoomer pour vérifier tous les détails de la page testée. Il est également possible d’ajouter de nouveaux écrans personnalisés en définissant une longueur et une largeur, en cliquant sur la croix en haut à droite.
Un outil gratuit et pratique que les développeurs front end risquent d’apprécier !