Avec la sortie de macOS Mojave, le folie du dark mode éprend le coeur des utilisateurs. D’abord, l’interface utilisateur du système d’exploitation d’Apple a proposé une adaptation, avec un aspect non pas pleinement noir, mais dan un un gris très foncé. Petit à petit, d’autres applications du quotidien ont lancé leur version.
La suite bureautique d’Apple propose logiquement un mode sombre, même si pour le traitement de texte, le travail n’est pas sur fond noir. En revanche, Evernote propose cela, pour un confort plus qu’agréable. Même la suite Microsoft Office s’est mise au diapason.
Inscrivez-vous à la newsletter
En vous inscrivant vous acceptez notre politique de protection des données personnelles.
Cependant, il subsiste une application que l’on utilise chaque jour sur notre PC ou notre Mac, et qui n’offre toujours pas ce confort : Slack. Bien qu’un dark mode soit officiellement annoncé, aucune date n’est précisée. Ceci à poussé quelques personnes à prendre les devants et à offrir à la communauté un mode sombre. Voici deux solutions pour installer un dark mode sur Slack.
Mettre à jour le fichier ssb-interop.js
Cette approche fonctionne logiquement sur PC et sur Mac. Elle consiste à mettre à jour un fichier pour modifier le CSS utilisé par Slack et ainsi avoir un mode sombre. Cependant, à chaque mise à jour, celui-ci sautera et il faudra recommencer la manipulation. Vu le rythme de mise à jour chez Slack, vous aurez quelques semaines devant vous.
Sur Mac, vous devez vous rendre dans le dossier Applications. Sur l’icône de Slack, fait clic droit, et sélectionnez afficher le contenu sur paquet.
Ensuite, il faut vous suivre ces dossiers :
Contents > Ressources > app.asar.unpacked > src > static
Sur Windows, je chemin est moins long, mais suit un enchainement similaire de dossiers.
Une fois arrivé à destination, sélectionnez le fichier ssb-interop.js et ouvrez-le pour l’éditer. Sur mac choisissez de l’ouvrir avec TextEdit.
Ajoutez le code ci-dessous tout en bas du fichier :
document.addEventListener('DOMContentLoaded', function() {
$.ajax({
url: 'https://cdn.rawgit.com/laCour/slack-night-mode/master/css/raw/black.css',
success: function(css) {
let overrides = `
code { background-color: #535353; color: #85c5ff; } /* Change color: to whatever font color you want */
.c-mrkdwn__pre, .c-mrkdwn__quote { background: #535353 !important; background-color: #535353 !important; }
`
$("<style></style>").appendTo('head').html(css + overrides);
}
});
});
Enregistrez, fermez, et relancez Slack.
Voilà, vous avez un dark mode, en attendant une véritable création officielle de la part des équipes de développement.
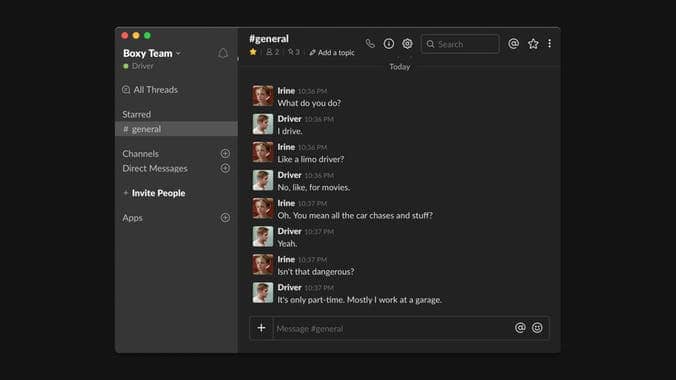
Utiliser le client Sblack
Une autre solution, beaucoup plus simple, est d’utiliser un client Slack. Un client est un logiciel dans lequel fonctionne un autre logiciel. Cela représente un avantage pour les personnes qui ne sont pas à l’aise avec les modifications de fichier comme expliquées ci-dessus. Néanmoins, cela a pour effet d’alourdir votre application, et peut également représenter un danger pour votre cybersécurité.

Dans Sblack, le CSS est mieux construit qu’avec l’édition du fichier ssb-interop.js. Cependant, toutes les fonctionnalités officielles de Slack ne fonctionneront pas. Enfin, Sblack ne propose qu’une version Mac.
Pour conclure, passer au mode sombre sur Slack relève encore de la bidouille. Il est assez surprenant que pour une telle entreprise cela n’ait pas été anticipé avec la sortie de macOS Mojave, ou même avant pour Windows. C’est d’autant plus vrai quand on constate que cette tendance est déjà bien amorcée sur les appareils mobiles, qu’ils soient sur iOS ou Android.