On le sait tous, le temps de chargement d’un site est un élément crucial, tant au niveau de l’expérience utilisateur que pour son référencement. Le poids des images est important, car il détermine -en partie- le poids total à renvoyer au navigateur lors de l’affichage de la page. Les poids d’image sont donc une variable d’ajustement pour gagner du temps lors du chargement d’une page. Compresser ses images, c’est aussi gagner en capacité de stockage.
Compresser ses images simplement et gratuitement
Il existe plusieurs web-app, outils et pluggins (dont certains sur wordpress et autres CMS) qui vous permettent de réaliser l’opération, image par image ou en bulk. Le dernier en date est ShrinK Me, qui possède une bonne interface, intelligible et facile d’utilisation.
Inscrivez-vous à la newsletter
En vous inscrivant vous acceptez notre politique de protection des données personnelles.

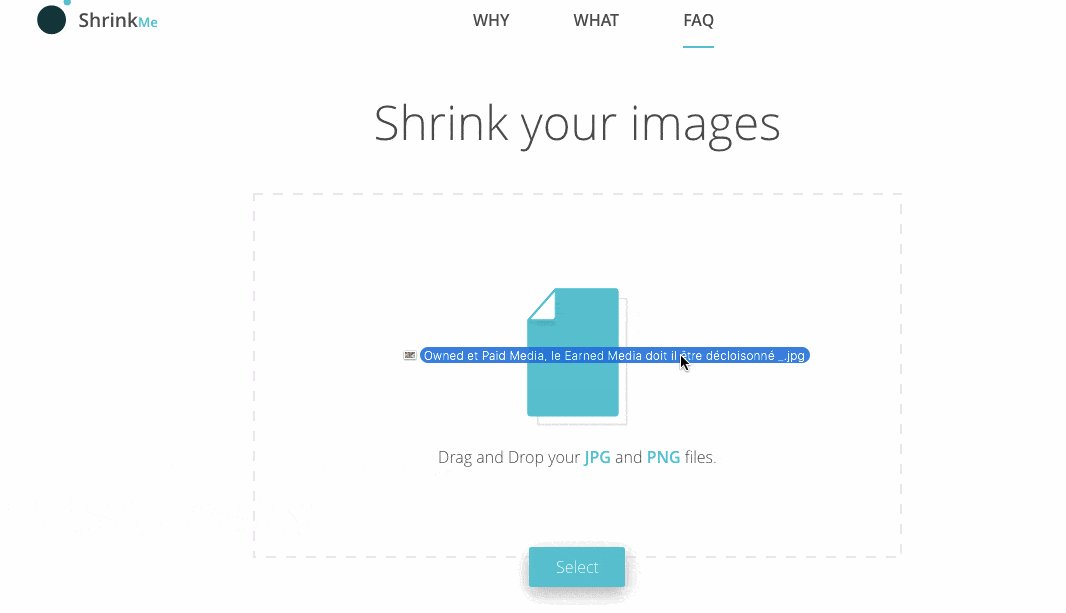
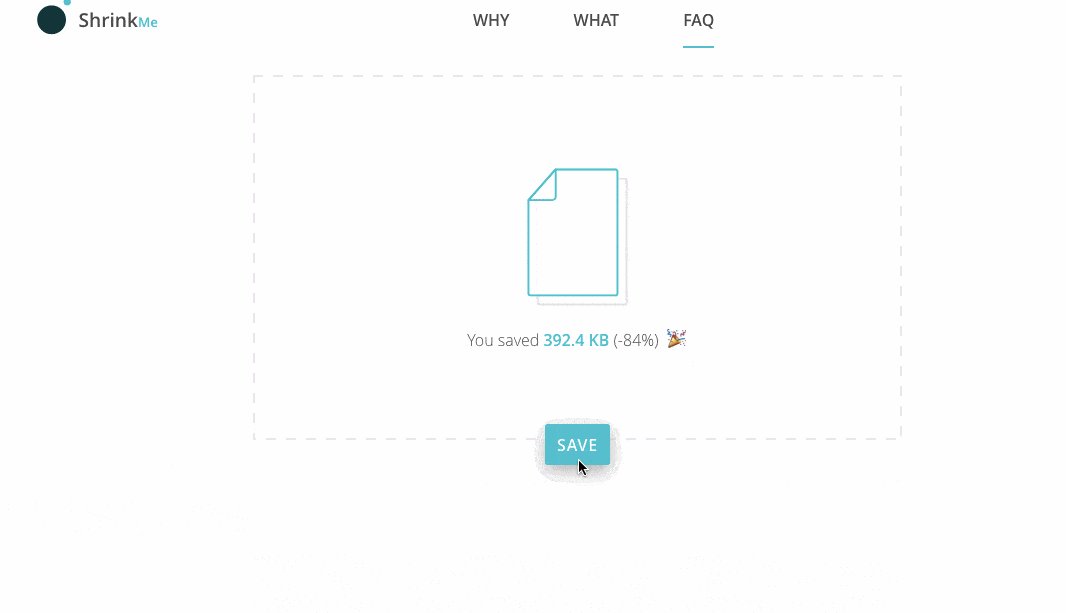
Il suffit de glisser l’image (PNG ou JPG) sur le modèle du drag and drop et l’image est compressée automatiquement. Le compresseur d’image vous affiche le gain de poids et il suffit alors de l’enregistrer pour que l’image nous ressorte en .zip. Il est également possible de compresser plusieurs images à la fois, sans limites de poids. Je ne me suis pas amusé à tester la limite du compresseur d’images, mais le site avance qu’on peut y aller en mode rustaud, le tout gratuitement.
Autre fonctionnalité sympa, ShrinK Me fonctionne sans connexion.