Je vous l’avais promis dans mon petit lexique de survie dans un monde digital, le voici : un billet pour y voir plus clair sur les sites sur mobile. Histoire de bien appréhender la différence entre toutes les terminologies et expériences. Tour d’horizon :
Au commencement était le chaos…
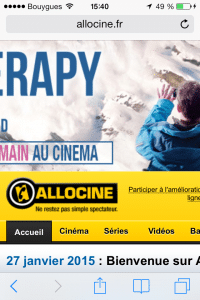
Et le chaos ça ressemblait à ça :


Une homepage pas du tout conçue pour s’afficher sur un écran de mobile, et qu’il fallait donc diminuer de taille et pousser du doigt de gauche à droite et de droite à gauche si l’on voulait en consulter les contenus.
Oui vous ne rêvez pas : Allociné a peut-être une app super bossée et adaptée à son audience fidélisée, mais comme de nombreuses marques elle dispose encore d’un site dont l’affichage sur mobile laisse largement à désirer.
Inscrivez-vous à la newsletter
En vous inscrivant vous acceptez notre politique de protection des données personnelles.
Puis apparurent les sites « compatibles » mobile
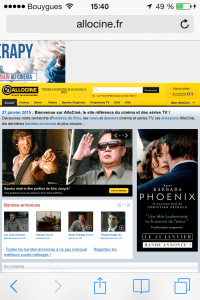
Là ça commençait à aller un tout petit peu mieux, au moins quand on arrivait sur le site on voyait toute la page sur l’écran de son appareil, dont la taille s’adaptait automatiquement à l’appareil en question :

Mais avouez le – au delà du fait que je n’ai pas choisi l’exemple le plus glam – ça reste relativement mal-pratique pour naviguer et lire : de multiples menus, sur lesquels il est dur de cliquer précisément, et des typos tellement petites qu’on est contraints d’agrandir la page, revenant au problème pré-cité des sites non-compatibles mobiles.
Alors on inventa le site mobile…
Le site mobile, ce n’est pas votre site web adapté au mobile, mais un autre site, entièrement conçu pour une utilisation en mobilité. Regardons par exemple l’expérience proposée par l’association sportive de la GymSuédoise :

Soit on se dirige vers le site web, qui nous proposera l’intégralité des contenus mais dans une version peu adaptée à un usage mobile, soit on se tourne vers la version mobile, qui propose une sélection « light » des contenus, pensée pour répondre aux besoins les plus urgents des adhérents en situation de mobilité : quels sont les prochains cours ? quelle intensité ? où se trouve la salle ? comment m’y rendre ?
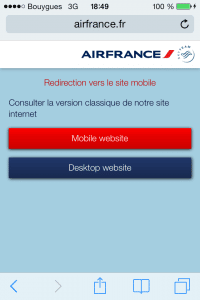
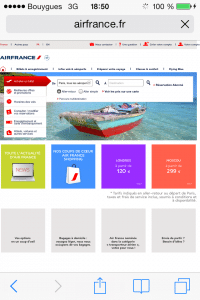
Même stratégie chez Air France : au début de votre navigation on vous donne le choix entre site mobile et le site complet :

L’experience mobile, avec ses gros pavés tactiles et son ergonomie ramenée à l’essentielle est parfaite pour le voyageur en mobilité ou en recherche d’une info précise :
Il est toujours possible d’être redirigé vers une homepage compatible mobile si on souhaite accéder à d’autres contenus, présentant les limites évoquées plus haut de navigation et de lecture :

Un dernier exemple pour la route ? OK d’accord, je vois que vous insistez :

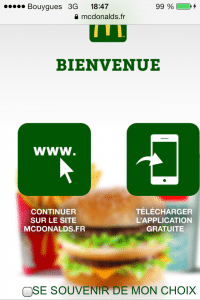
Alors McDo a fait un choix un peu différent puisque la marque pousse vers le téléchargement de son app en alternative du site web. Un choix qui se comprend d’autant mieux que le site web conçu en responsive design (voir plus bas) est tout à fait adapté à une interface mobile :
OK, on est clairs sur la différence entre un site compatible mobile (une homepage qui s’adapte à la taille de l’écran) et un site mobile (des contenus pensés et organisés pour le mobile) ? Alors on continue d’avancer.
La révolution du responsive
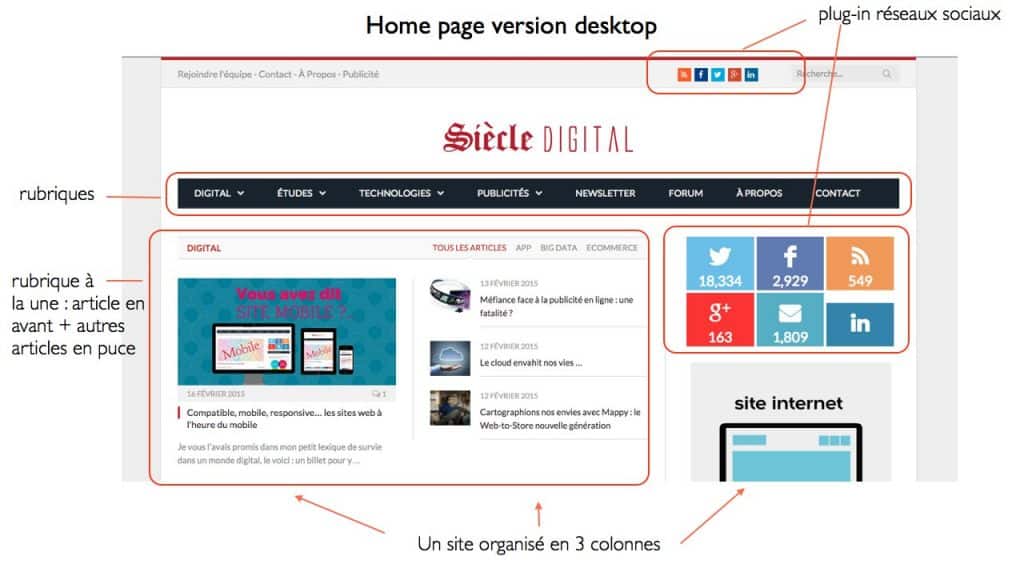
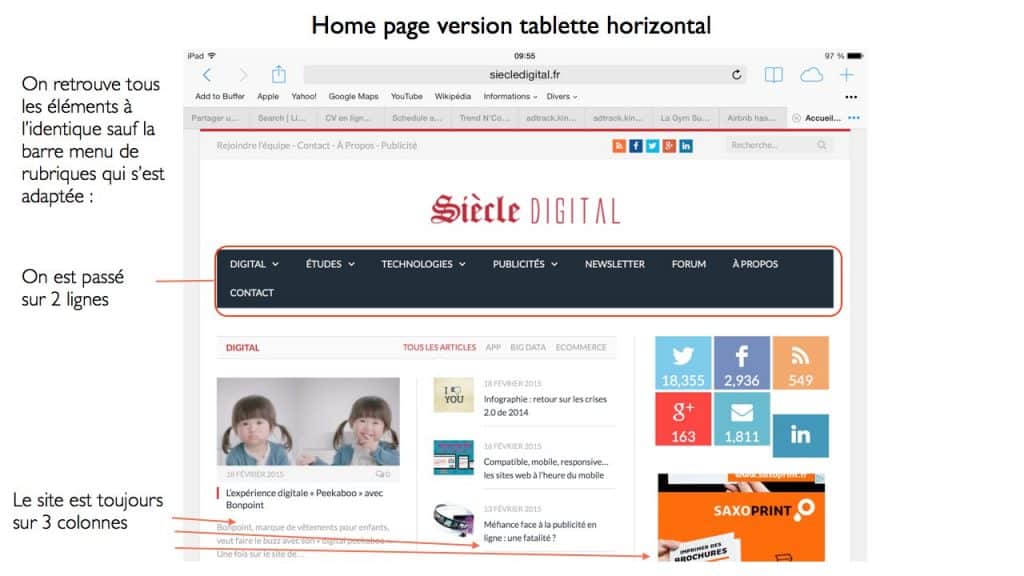
Le responsive design fut une des grandes évolutions de 2013 et est devenu la norme en 2014. Avec cette avancée, les sites sont programmés de telle sorte que les blocs de contenus (textes, menus, images) s’adaptent automatiquement à la taille de l’écran sur lequel ils sont lus.
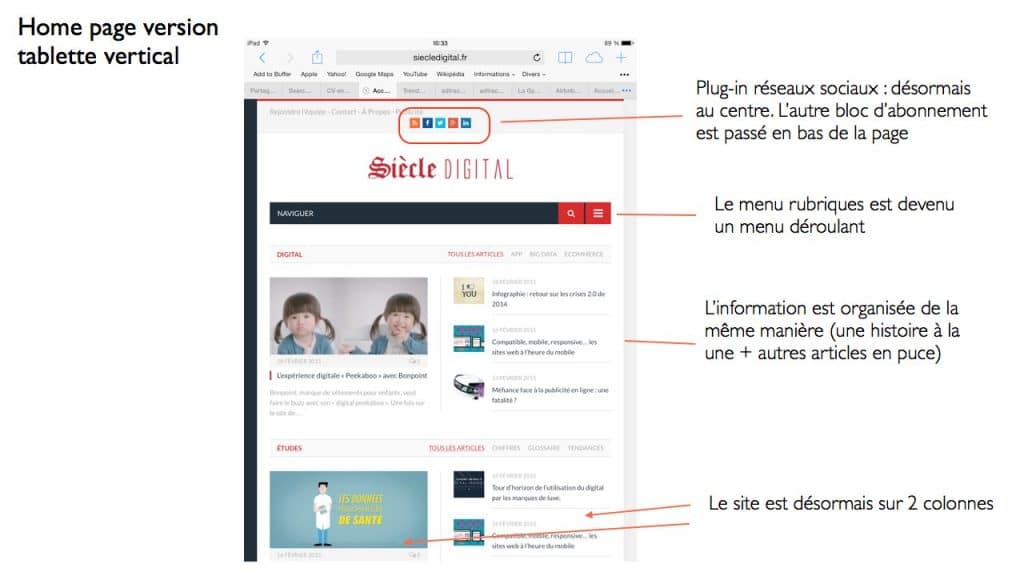
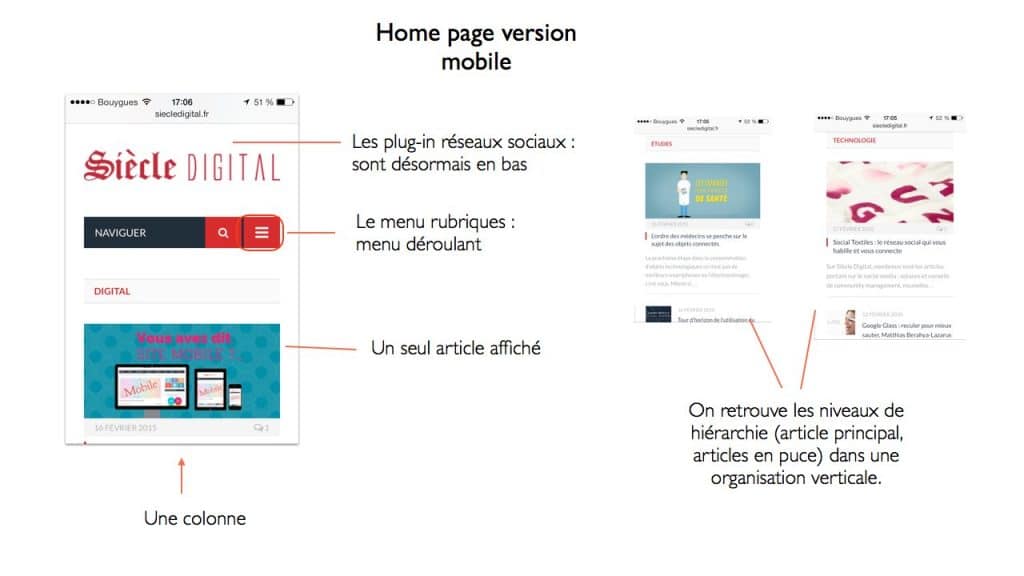
Exemple en forme de mise en abîme avec notre bien aimé blog :




Face à ces exemples, les vertus du responsive sont évidentes : navigation simplifiée, confort de lecture optimisé, quel que soit le support. Bien sûr cela ne se fait pas tout seul et en conception le responsive demande plus de travail puisque chaque version doit être anticipée et codifiée (définir pour chaque taille d’écran où et comment doivent s’afficher les blocs). Ça ne doit pas être rigolo rigolo tous les jours.
Certaines marques vont encore plus loin en conservant une réflexion sur l’expérience mobile même s’ils ont par ailleurs exécuté leur site en responsive design. C’est par exemple le cas de Voyages-Sncf :
sur appareil mobile (tablette ou téléphone), une landing page spécifique apparaît sans que le mobinaute n’ait eu à effectuer de choix. Les contenus sont mis en valeur avec une direction artistique ad hoc qui améliore la lisibilité et la navigation, et qui laisse bien sûr priorité à la réservation.
Selon l’action de l’internaute sur la landing page mobile, il sera rebasculé dans un second temps sur le site en responsive de Voyages Sncf, comme on le voit dans la capture ci dessous, après un clic sur le bloc promos été (regardez dans le navigateur, j’ai basculé de voyages-sncf.mobi à voyages-sncf.com).

Et les apps dans tout ça ?
Le sujet de cet article, c’est les sites sur mobile donc je ne vais pas démarrer un grand cours sur les apps (pfiou, on l’a échappé belle). Un petit topo quand même pour dire que oui bien sûr les applications ont plein de vertus : comme dans les sites mobiles Air France ou GymSuédoise vus plus hauts, on va pouvoir construire une interface vraiment adaptée avec les contenus pensés pour le mobile. Une fois le client « captif » de l’app, on va pouvoir le « travailler » en CRM et récolter de la donnée qualifiée sur ses comportements. Autre point, cette fois en terme de process de développement, on peut développer une app avec un prestataire externe sans forcément avoir besoin de négocier avec les gens parfois pas très souples de la DSI (#alertecliché)… Mais n’oubliez jamais que la majorité du temps passé sur les apps l’est sur 5 apps seulement (majoritairement les réseaux sociaux), qu’émerger dans les stores est éminemment difficile (ça vous fait une belle jambe de développer une app si personne la télécharge…), bref que les apps sont avant tout aujourd’hui des outils pour les clients les plus fidèles plutôt que des outils de conquête. Alors quoiqu’il arrive, avant de se lancer dans un développement d’une ou plusieurs applis, il convient impérativement d’optimiser la navigation mobile de son site web : c’est là qu’en premier se dirigent vos prospects.
On conclut en se disant que si les chiffres de trafic sur votre site depuis un mobile sont encore marginaux, c’est peut-être justement parce que vous n’avez pas encore investi pour optimiser l’expérience mobile. Et là c’est le serpent qui se mord la queue : « ben non le mobile j’investis pas ça me ramène rien »… Non non non les amis, tous les indicateurs sont au vert : le mobile c’est pas prêt de passer de mode (#euphémisme) alors allez donc faire un tour sur votre site depuis votre smartphone en marchant dans une rue pleine de poteaux (ou de gens, ou de trous) et vous ne manquerez pas de revenir de cette épique virée avec 2-3 idées…
Et vous, chers lecteurs, riches d’une culture digitale qui vous honore : y’a-t-il des sites mobiles qui vous aient marqués récemment ? N’hésitez pas à partager vos avis et exemples en commentant.
