On assiste à un revirement de situation dans l’utilisation des carrousels au sein des sites e-commerce : véritable tendance en 2010, ils sont depuis quelques temps abandonnés au profit de sliders statiques. Mais alors comment expliquer ce retour en arrière ?
Les carrousels : une illusion de rentabilité
Les carrousels, aussi pratiques qu’ils soient pour fournir le maximum d’informations au-dessus de la ligne de flottaison, ne sont pas aussi rentables que l’on ne pouvait l’espérer.
Le premier constat est que l’intérêt de l’utilisateur est majoritairement concentré sur la première slide au détriment des autres. La multiplication des messages rend la communication confuse et l’utilisateur risque de passer à côté des messages clés. Deuxième constat : le taux de clic est très faible et se situe en moyenne entre 1 et 3% avec une majorité de clic sur le 1er slide. Ne serait-il pas plus pertinent de créer une seule slide statique qui concentrerait l’ensemble de l’attention des utilisateurs et par conséquent l’ensemble des clics ? Un autre reproche fait aux carrousels : leur taille proéminente cachant le reste des messages véhiculés.
Inscrivez-vous à la newsletter
En vous inscrivant vous acceptez notre politique de protection des données personnelles.
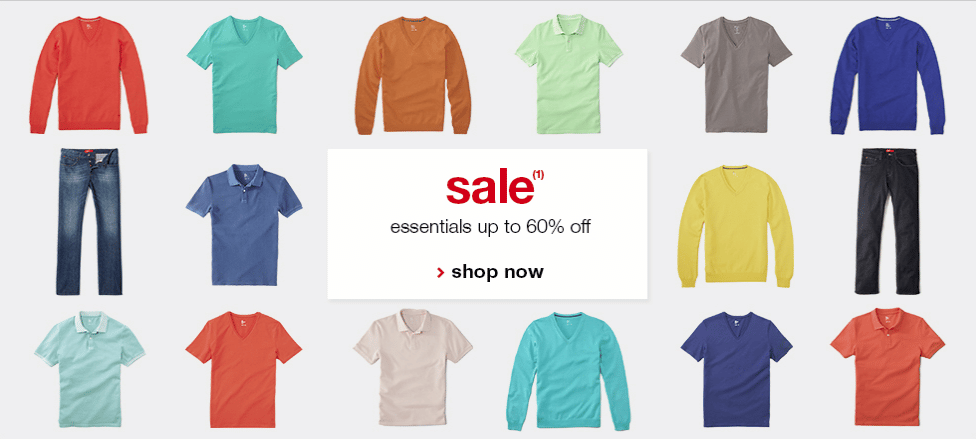
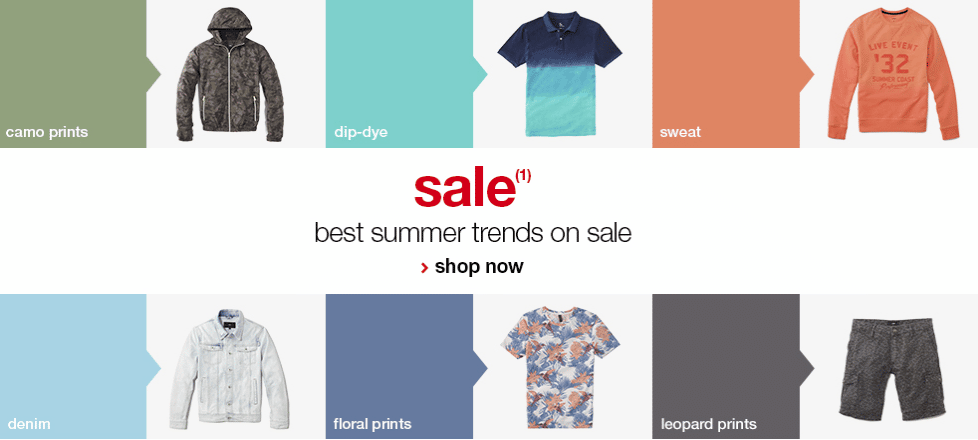
Chez Célio, le carrousel n’est pas optimal avec des slides qui ne se distinguent pas les unes des autres ni par leur ergonomie ni par leur message. L’attention de l’utilisateur ne pourra donc pas être captée par ces slides uniforme. Il aurait été préférable d’avoir une seule slide statique mettant en avant les soldes avec pourquoi pas plusieurs entrées.
Face à ces différents constats, on se demande pourquoi certains e-commerçants de renom utilisent encore des carrousels alors qu’ils ne sont pas rentables ? Il semblerait que ce soit plus une question de gestion de conflits internes qu’autre chose. En effet, grâce au carrousel pas la peine de prioriser l’information car chaque opération commerciale à sa place sur la page d’accueil et l’ensemble des équipes sont satisfaites.
Les carrousels : pas forcément à abandonner
Même si ces résultats sont globalement négatifs, il ne faut pas signer l’arrêt de mort des carrousels. En effet, leur faible rentabilité est majoritairement expliquée par une mauvaise implémentation : peu de mise à jour, trop de slides, souvent surchargées d’informations avec un défilement soit trop rapide ou trop lent pour les utilisateurs. De plus, la rentabilité du carrousel ne peut pas uniquement être analysée en termes de clics car il donne indirectement de la visibilité sur des promotions ou des messages qui poussent l’utilisateur à rester davantage de temps sur le site. Le carrousel anime également le site et permet de donner une ambiance particulière. Et ça, on ne peut pas le traquer.
Alors, abandonner ou persister ? Si votre site est déjà chargé en informations, il est préférable de ne pas en rajouter avec un carrousel mais au contraire sur une page fluide il serait le bienvenue à condition que le texte y soit pertinent et les visuels captivants.
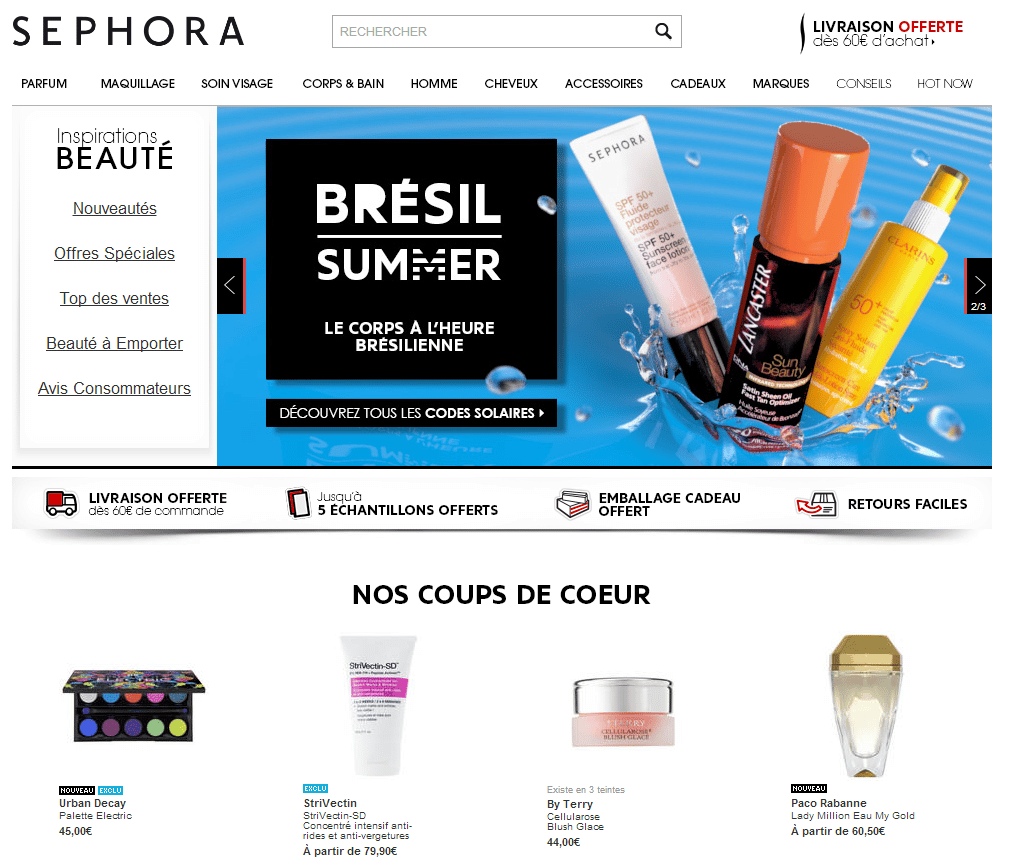
Chez Sephora, le carrousel ne prend pas l’intégralité de la page d’accueil ce qui permet une accessibilité facile aux produits. Bien qu’il comporte 5 slides, ce qui commence déjà à faire beaucoup, la description de chacune d’elles (« Nouveautés », « Offres Spéciales », « Top des ventes », « Beauté à emporter », « Avis consommateurs ») permet de laisser le libre choix à l’utilisateur de cliquer ou non sur une offre qui lui correspond.
Dans tous les cas, testez plusieurs options et mesurez les résultats : vous saurez alors pour quelle solution opter. Si le carrousel vous semble le meilleur choix, il faudra absolument éviter le slide à l’infini et surtout donner le contrôle à l’utilisateur pour qu’il puisse lui-même décider du défilement des slides.
Quelles alternatives aux carrousels ?
Abordé plus tôt, le slide statique est l’option qui revient à la mode. L’information principale y est relayée et une mise à jour régulière permet à l’utilisateur d’avoir une impression de renouvellement. De plus, cela permet de repenser l’architecture de son site et de s’interroger sur les messages les plus pertinents à véhiculer.
On remarque également une tendance à la vidéo à la place du carrousel, plus interactif et vivant, la vidéo s’avère être le futur de la communication sur internet, pourquoi ne pas s’y lancer et mesurer son efficacité ?
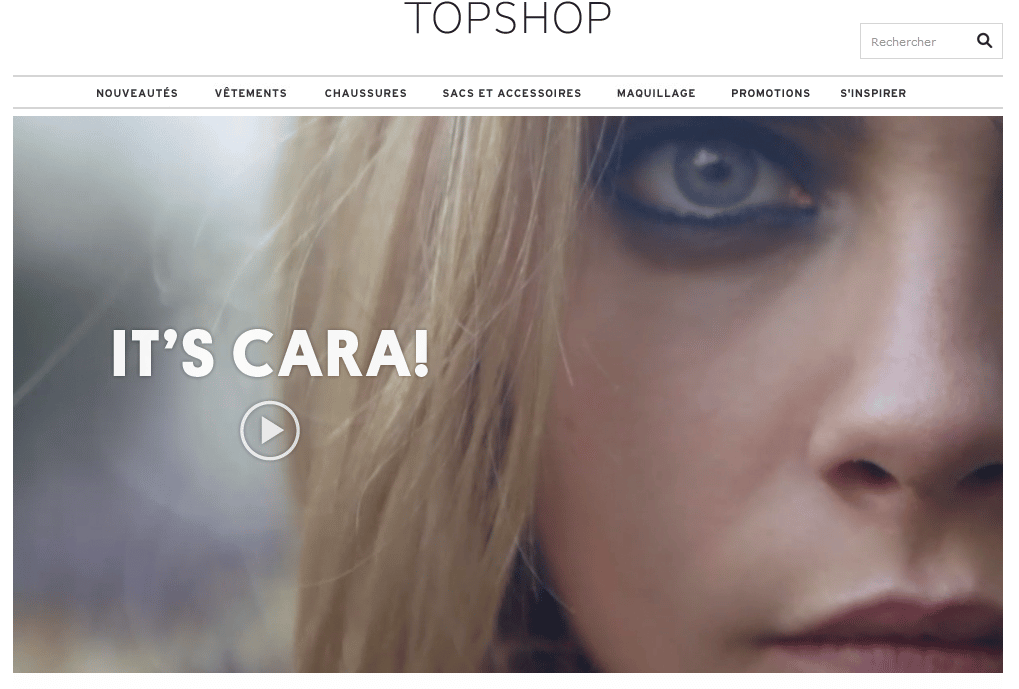
Topshop anime sa page d’accueil avec une vidéo véhiculant un message clair : nous sommes le site de mode par excellence et c’est pourquoi Cara Delevingne est notre égérie.
D’autres sites testent le retargeting pour proposer à chaque utilisateur un contenu ciblé en fonction de ses habitudes d’utilisateurs. Plus besoin de carrousels pour fournir une masse de messages, ici on s’oriente davantage vers le qualitatif que le quantitatif.
Face aux nouvelles tendances que sont la vidéo, le retargeting ou la slide statique, on se doute que le carrousel va bientôt devenir « old fashion » mais il n’est pas non plus à jeter aux oubliettes. Ne suivez pas comme un mouton les tendances, suivez plutôt vos KPIs et faites un choix pertinent en fonction de votre objectif et de l’ergonomie de votre site.