Augmenter son trafic et transformer ses visiteurs en clients est l’objectif de tout site e-commerce. Pourtant, près de 7 internautes sur 10 abandonnent leurs achats en cours de route. Voici quelques pistes pour améliorer l’expérience de ses utilisateurs et augmenter son taux de conversion.
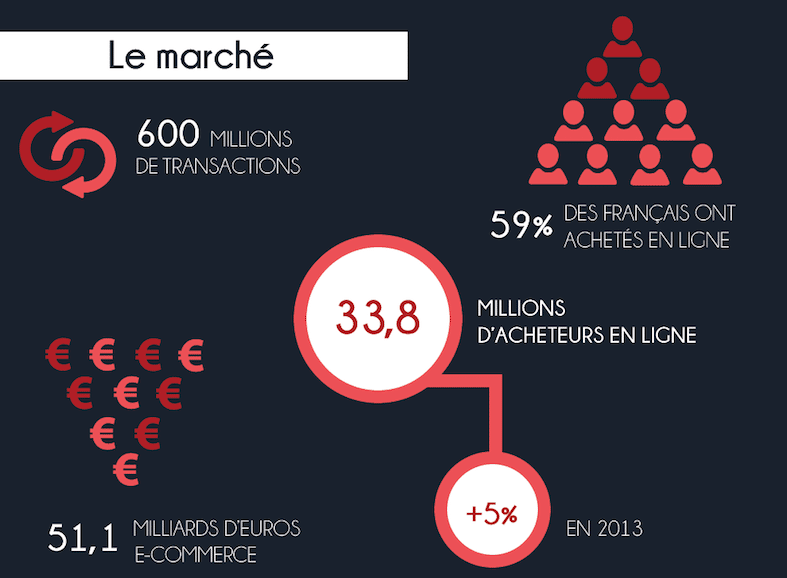
Rappel : le marché du e-commerce en 2013

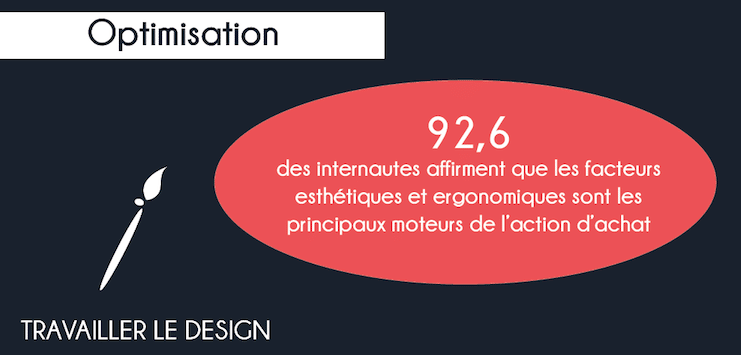
#1 Travailler le design et l’ergonomie
Afin de capter l’attention de l’internaute, il est important que le site soit attrayant. Le but n’est pas d’utiliser une multitude de couleurs, des typographies, d’animations pour impressionner… NON , surtout pas !
L’objectif est d’apporter un confort visuel et un confort de navigation.

UI design
L’ User Interface (UI Design dans le jargon geek) représente l’organisation et la disposition des éléments graphiques. On est donc du côté de la forme. Il est important d’avoir une charte graphique et de s’y tenir. Ainsi, un climat de cohérence et de clarté sera instauré.
#2 Optimiser le parcours utilisateur
Et rien ne vaut la forme sans le fond. Les éléments doivent êtes présentés de façon cohérente avec les attentes et besoins de la cible.
UX design
C’est donc là qu’intervient l’UX design (diminutif de User eXpérience). L’objectif est de placer au centre les attentes et besoins de l’utilisateur liés à son confort de navigation. Il s’agit d’adopter une stratégie de présentation de contenu simple, agréable et intuitive. L’internaute doit être en mesure de trouver rapidement l’information qu’il recherche. Ceci comprend aussi la vitesse du site à charger les éléments.
– On estime qu’après une attente de plus de 3 secondes, 57% des internautes abandonneront le site, et que 80% de ces personnes ne reviendront jamais dessus –
Vous pouvez-vous-même faire un test de parcours utilisateur et ainsi relever les mauvais points étape par étape. Le but est d’identifier les critères de freins à l’achat et d’aller chercher tous les petits détails auxquels le potentiel client ne ferait pas attention.
Par exemple :
*Un panier d’achats optimisés : possibilité de voir sans cliquer le montant et/ou le contenu du panier.
*Un formulaire d’inscription qui demande le strict minimum
*Un fil d’Ariane de la commande : afficher clairement les étapes afin de rassurer le client dans son processus d’achat.
La finalisation d’achat se doit d’être soignée, car si l’on en croit les différentes études :
– On estime à environ 70% le taux moyen d’abandon de la transaction – soit près de 7 visiteurs sur 10 ! –
#2 Mettre en valeur vos points forts et stratégiques
Les services liés au e-commerce sont multiples: une inscription simple et rapide, les délais de livraison, la possibilité de tracer son colis, le paiement sécurisé, les codes promotionnels, le service après-vente, service client disponible en continu … Quels que soient vos services, ils doivent être mis en valeur et rappelés de façon cohérente.
Mise en situation:
Vous êtes un site de vente textile en ligne, on est un mardi et vous livrez en 48h. Ce délai est mentionné sur la page d’accueil. Sur une fiche produit visitée par un internaute, plutôt que de lui rappeler « le délai d’envoi est de 48h » mentionnez plutôt « Ce pull est dans votre armoire dès Jeudi ! ».
Une façon ici d’interpeler l’internaute de façon plus personnalisée. Vous l’incitez à se projeter avec votre produit. Ce qui peut contribuer à l’ajout au panier et peut être à la concrétisation d’achat. Même si le message reste le même, les mots utilisés font toute la différence et accentuent le rapport de proximité avec l’internaute.
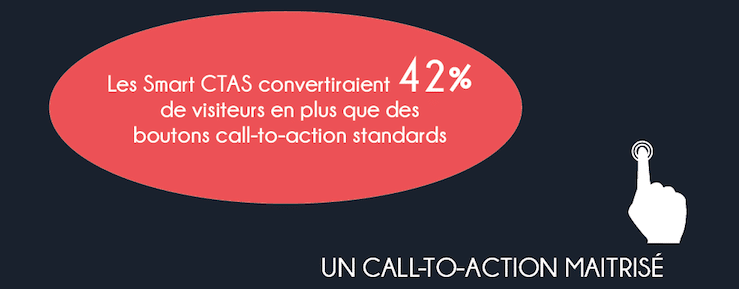
#3 Un Call to action maitrisé
On appelle Call-to-action, un visuel, un lien, un bouton incitant l’internaute à une action définie. Il peut servir au clic, à l’inscription ou encore à l’ajout d’article au panier… L’objectif est d’utiliser ces boutons pour amener l’internaute là où vous voulez, mais l’aider aussi à se rendre là où il le souhaite. Son efficacité réside sur les mots d’accroche et sa qualité visuelle. Vous retrouverez des conseils par ici
Un call-to-action travaillé peut permettre d’augmenter considérablement ses ventes en ligne. Cela a été montré pour le cas de VertBaudet ou encore Viapress.
Par ailleurs, la technique du call-to-action personnalisé montre de plus en plus son efficacité. Les Smart CTAs (call-to-action intelligents) sont des boutons qui adaptent le message en fonction du profil de l’internaute : qu’il soit nouveau visiteur, visiteur habituel ou client. Cette technique marketing peut aider à attirer différents profils et à générer plus de clics.

#4 Travail de veille
Enfin, il est aussi conseillé d’espionner d’effectuer un travail de veille chez les concurrents. Vous pourrez ainsi détecter ce qui freinerait l’acte d’achat.
Voici quelques pistes:
-Les coûts supplémentaires lors du paiement
-L’obligation de s’enregistrer avant de passer une commande
-Un processus de commande trop long
-Le manque de visuels
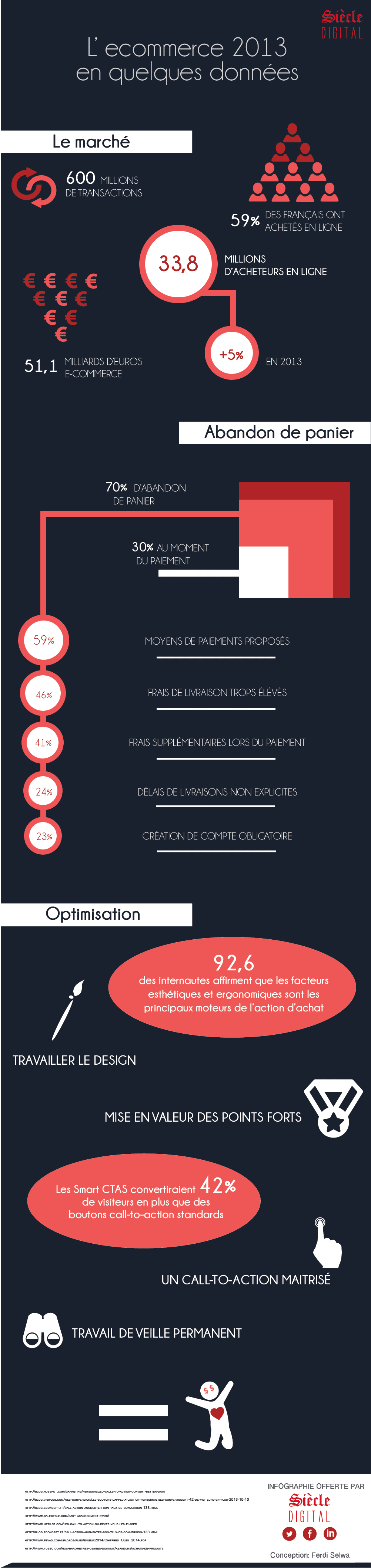
Retrouvez l’essentiel dans cette infographie: