Sur la même lancée que les tendances digitales et social media pour 2014, nous allons voir 7 webdesigns à connaître en cette fin d’année et pour 2014.
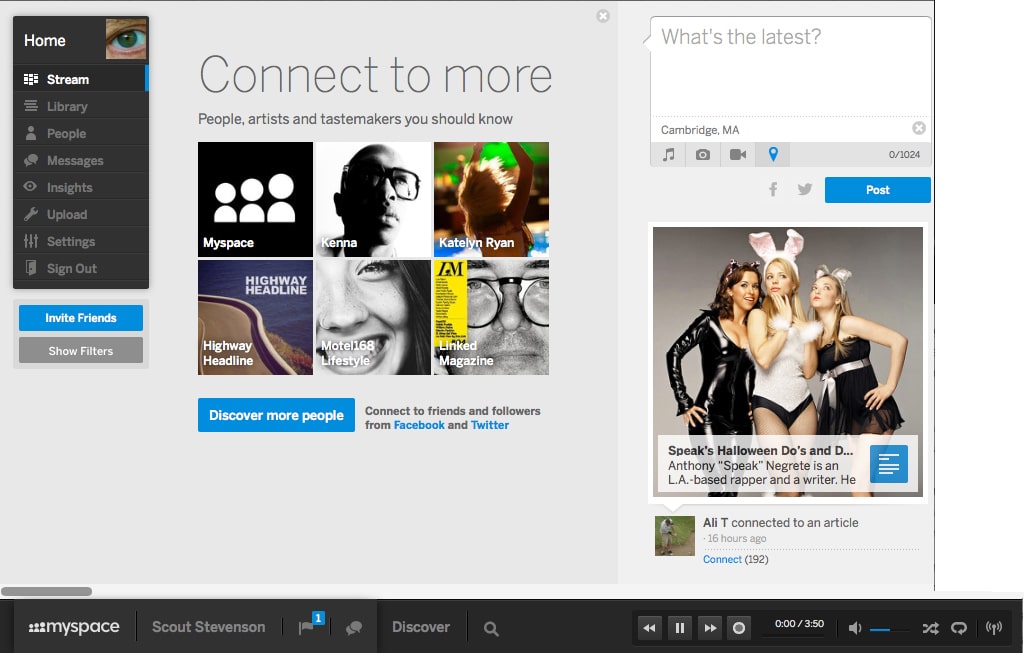
#1 Interface « type application »
Basé sur le principe que les utilisateurs ne veulent pas « voir et lire », mais plutôt « voir et faire », le webdesign type application répond à cet insight. Le webdesign des réseaux sociaux comme Facebook ou LinkedIn sont construits sur ce principe.

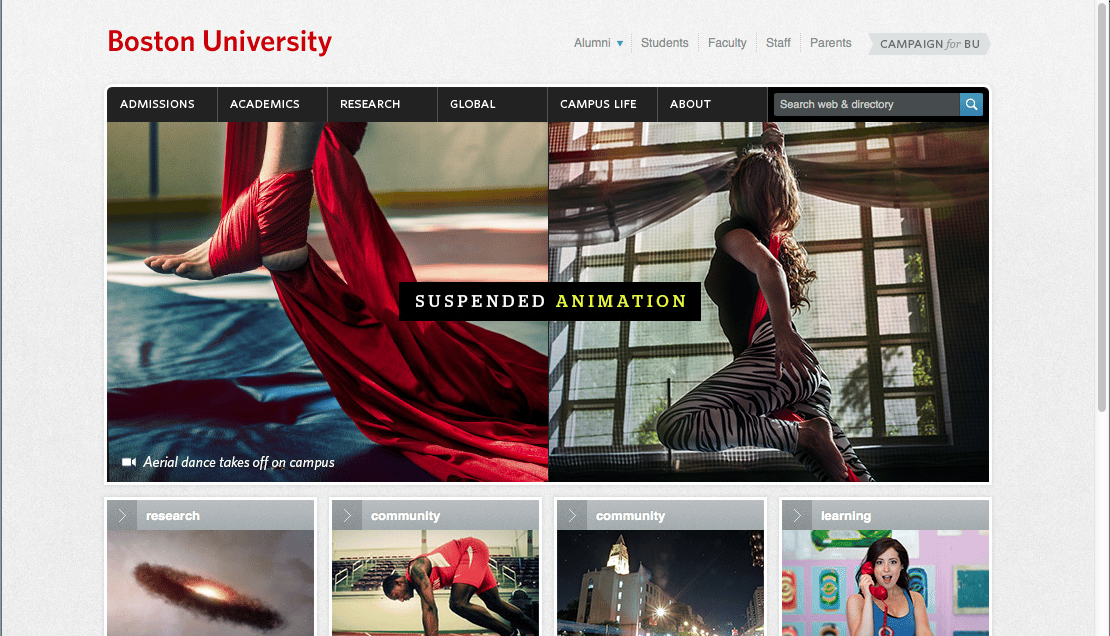
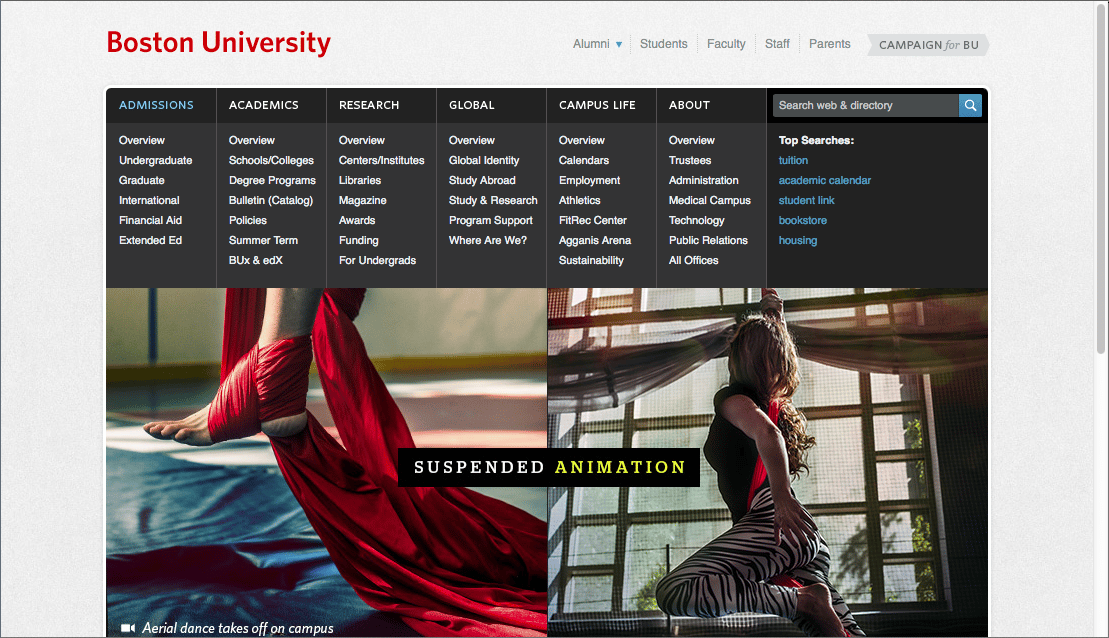
#2 Collapse content
Ce webdesign permet aux utilisateurs d’afficher le menu de navigation lorsqu’ils en ont besoin. Ce type d’interface permet une liberté créative supplémentaire aux webdesigners. De plus il est pratique lorsque le site affiche beaucoup de contenus.
Inscrivez-vous à la newsletter
En vous inscrivant vous acceptez notre politique de protection des données personnelles.


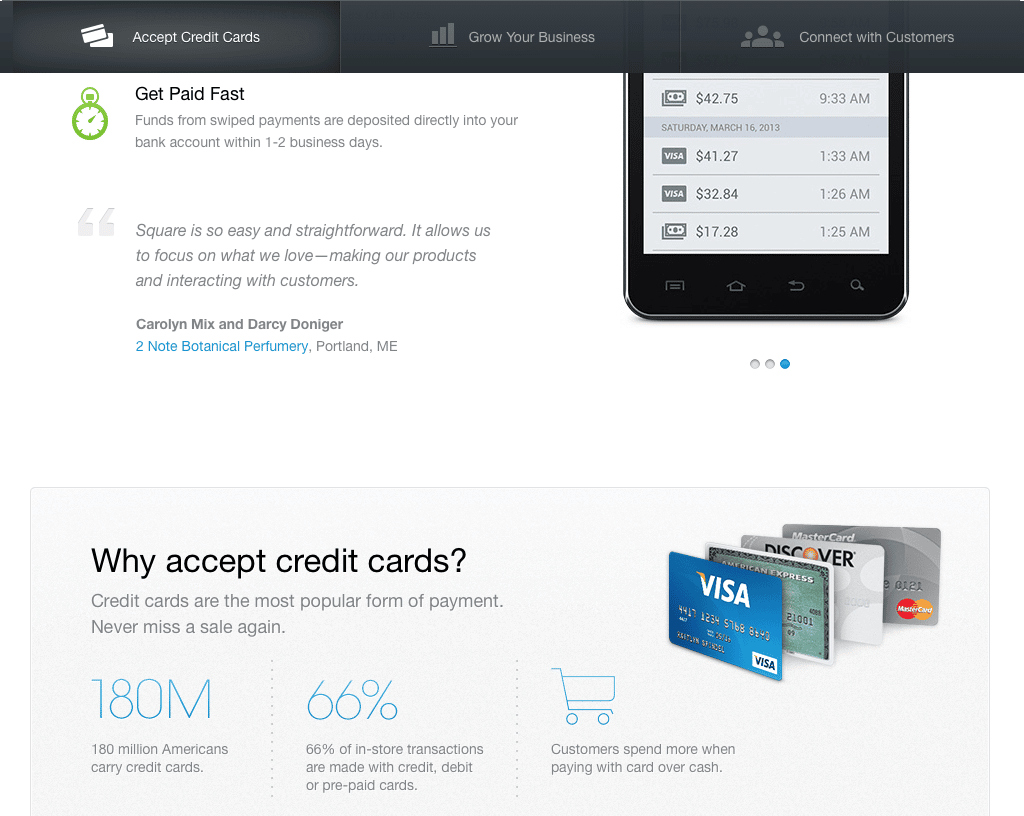
#3 Contenus segmentés
Que ce soit les visuels ou les textes, ils sont clairement segmentés. Pratiques, les utilisateurs se retrouvent facilement sur ce type de site.

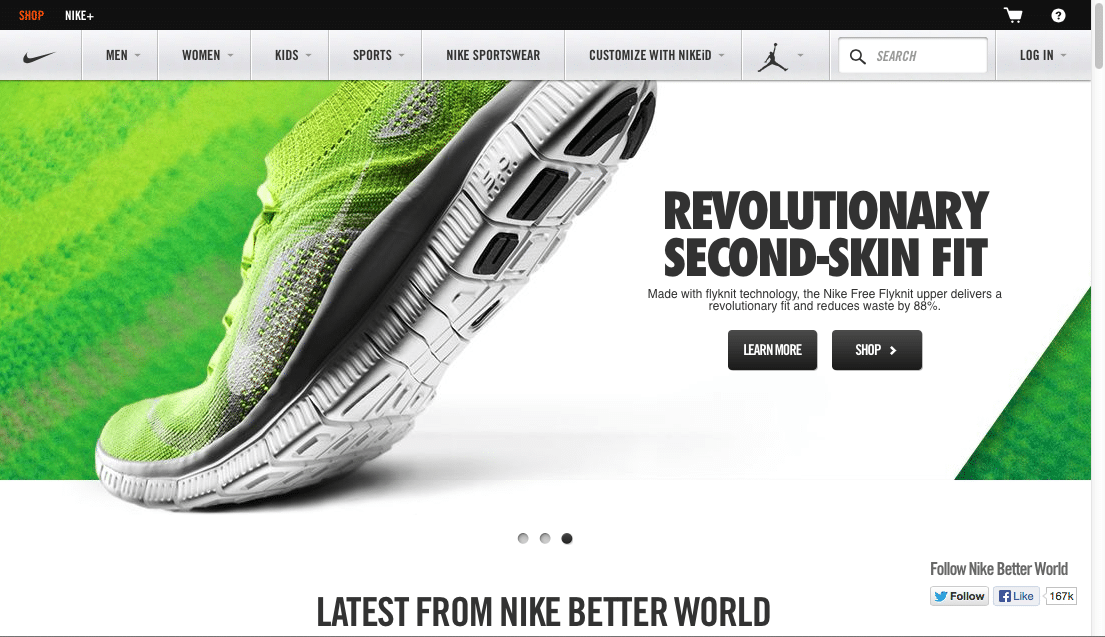
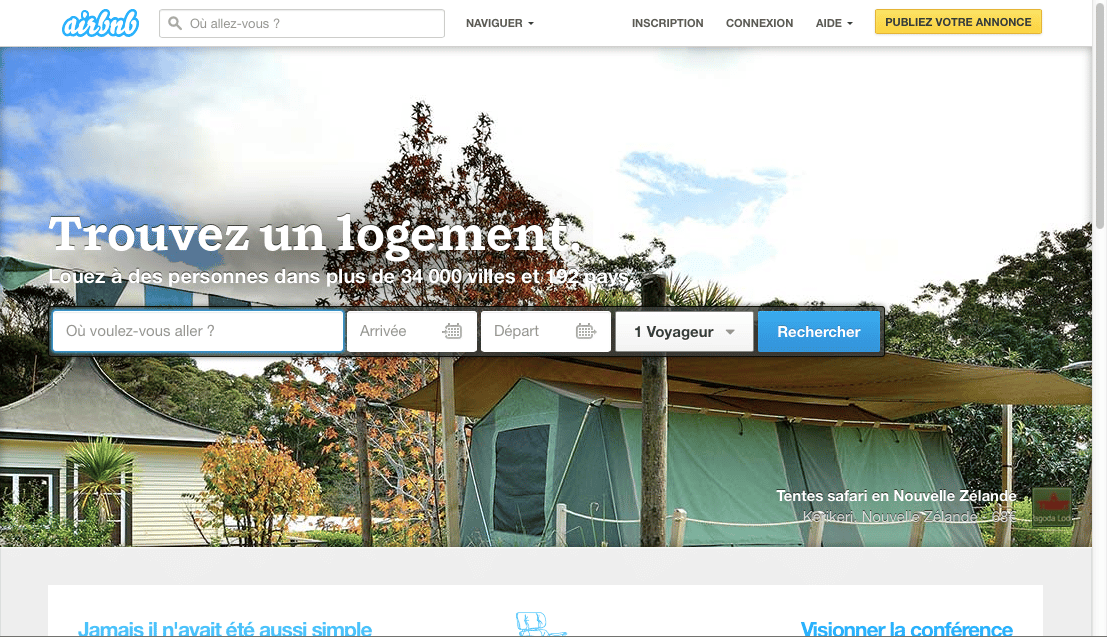
#4 L’interface « actions »
Ce webdesign suit les attentes de l’utilisateur dès le premier plan pour satisfaire ses besoins que ce soit une recherche, une inscription, un achat, …

#5 Flat design
Pas de 3D pour éviter la profondeur et la dimension. Également ni ombres, dégradés et biseaux. Le flat design se base uniquement sur la typographie, les couleurs et des éléments simples.

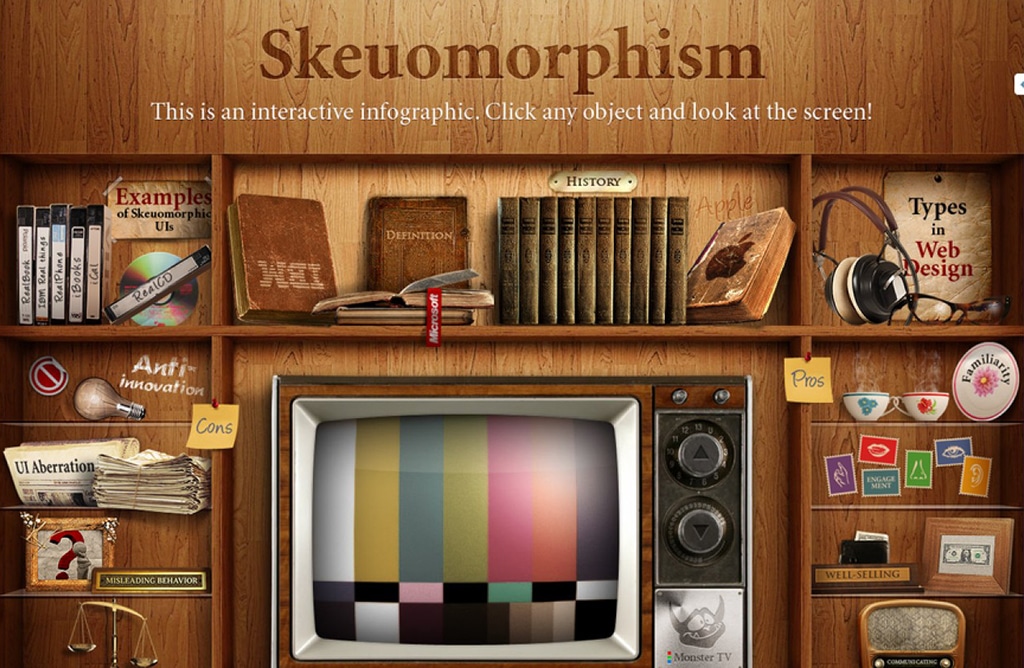
#6 Le skeuomorphisme
Ce type de design a connu son apologie avec Apple notamment à travers ses applications Game Center, Notes ou encore Contacts.
Il a disparu avec la version iOS 7 d’Apple.

#7 Défilements parallaxe
Plus de liens de page à page avec ce type de webdesign, uniquement du scrolling permettant de créer une profondeur dans un univers en 2D.
Ce webdesign est vraiment l’archétype des sites nouvelles générations.